Aneesh of Blogger Widgets has developed a new "Related Posts" script for Blogger which displays thumbnails of images in addition to linked post titles:
In appearance, this Blogger "add-on" is similar to the LinkWithin script. Each section is highlighted in a complementary colour when the mouse hovers over it, and the entire section is clickable, leading to the URL of the "related post" displayed.
Read more »
Friday, 25 September 2009
Wednesday, 23 September 2009
Resolved! Issues with the Twitter Updates Gadget (and others)
This issue should now be resolved. I have checked the Twitter Updates gadget (plus others) on various sites, and am now assured everything should be back to normal.
I've been made aware of the issues many Blogger users are experiencing with the Twitter Updates gadget. At present, this is showing "tweets" from the user @undefined and ignores user preferences for the number of tweets to be displayed.
The same issue affects some of my other gadgets too: most notably, the Flickr, Picasa, TwitPic and Juitter gadgets.
As far as I can tell right now, this issue stems from a sudden, random error affecting any gadgets utilizing User Preferences. These issues do not seem to be affecting every blog in which such gadgets are installed.
The Blogger Team are aware of the issue and are investigating now. I'm also testing various changes to user preferences for my gadgets to see if a different solution to registering user preferences could resolve the issue for my gadgets.
I anyone is still receiving errors when using their Twitter Updates gadget (particularly if this displays tweets from @undefined's stream) please do let me know in the comments or send me an email.
The same issue affects some of my other gadgets too: most notably, the Flickr, Picasa, TwitPic and Juitter gadgets.
As far as I can tell right now, this issue stems from a sudden, random error affecting any gadgets utilizing User Preferences. These issues do not seem to be affecting every blog in which such gadgets are installed.
The Blogger Team are aware of the issue and are investigating now. I'm also testing various changes to user preferences for my gadgets to see if a different solution to registering user preferences could resolve the issue for my gadgets.
I anyone is still receiving errors when using their Twitter Updates gadget (particularly if this displays tweets from @undefined's stream) please do let me know in the comments or send me an email.
Friday, 18 September 2009
Profile Avatars for Blogger Comments - Updated
 Displaying avatars beside comments in our blogs has been a long anticipated feature. Today, the Blogger Team announced that this feature is now enabled for Blogger blogs, allowing us to see the profile image or avatar of those leaving comments on our posts:
Displaying avatars beside comments in our blogs has been a long anticipated feature. Today, the Blogger Team announced that this feature is now enabled for Blogger blogs, allowing us to see the profile image or avatar of those leaving comments on our posts:Today we have extended embedded comments to display profile images next to the comments that your visitors write. Though profile images have been available with the other commenting options, we are happy to bring them to embedded comments as part of the Blogger Birthday feature series (via Blogger Buzz)
Update: Soufiane of LeBlogger.com has kindly emailed me with a quick and simple solution for us to add the required code to customized Blogger templates! Details below.
Read more »
Friday, 11 September 2009
How to add Blogger's Read More function to customized templates
As announced yesterday, Blogger have now enabled selective post summaries for our blogs. This means we can add a "jump break" in our posts, after which any content will only be visible on item pages.
Those of us using customized templates will probably need to add the code required for this function to work. In this article, I'll explain how easy this is to implement, as well as some helpful hints for customizing the "Read More" link.
Read more »
Thursday, 10 September 2009
Read More/Post Summaries Now Available in Blogger!!
One of Blogger's most requested features has been the ability to summarize our posts on home and non-item pages using some sort of "Read More" function.
I'm thrilled to announce today that the Blogger Team have now enabled this for us to summarize our posts! No more laborious editing of the post HTML or template codes is required to display only summaries on our home pages :)
Read more »
I'm thrilled to announce today that the Blogger Team have now enabled this for us to summarize our posts! No more laborious editing of the post HTML or template codes is required to display only summaries on our home pages :)
Read more »
Tuesday, 8 September 2009
Nexus 5 - A New Blogger Template for Free Download
It's been a while since I've designed a Blogger template for free release. But after reading this excellent tutorial on Smashing Magazine, I was inspired to create something different: an ultra-customizable, HTML5 based template for Blogger.
Nexus 5 is a one column template, with widgetized sections in the footer for any gadgets you may like to include. A wider, two column version will be available shortly for those who prefer gadgets in a sidebar section.
Read more »
Tuesday, 1 September 2009
How to Create a Sitemap with Google Feed Control
One question I am asked often is how to create a sitemap, where posts are organized by category (label) and link directly to blog posts.
There are several ways this could be achieved, such as manually coding a sitemap, or using a service to generate the feeds for each individual label.
In this article, I'll explain my favourite method for creating a sitemap/table of contents for Blogger blogs: using a modification of Google "Feed Control" to generate a sitemap automatically using the minimal amount of code.
Overview
Creating a sitemap using Google's Feed Control is a relatively simple task. You need not know anything about JavaScript or HTML code in order to use this tutorial: so long as you're able to copy and paste, this should be fairly easy to install!The sitemap we will create will list all post titles from your blog, organized by their category/label on a post page. We can then link to this post page from elsewhere in the Blogger template, such as a link menu beneath the header, or a link list in the sidebar which details links to other important pages of your site.
Once complete, your sitemap will appear something like this, featuring the title of your label, followed by links to each post filed under this category:
You may also like to take a look at the sitemap I've created for Blogger Buster to see how this works in more detail.
Update - Easy install TOC/Sitemap Script for Blogger by Abu Farhan
Abu Farhan has created a very simple Table of Contents/Sitemap script for Blogger users which can be installed very quickly and easily.This alternative script uses only two lines of code, and can easily be pasted into a post page (or even a sidebar widget if preferred). All we need to do is change the URL of our blog.
Once installed, this script automatically parses and displays each post under label headings and displays in alphabetical order. What's more, the latest 10 posts from each category are highlighted with "New" so readers can easily notice the most recent posts.
Unlike my Google Feed Control script, this installation is not limited to 100 posts per category.
Be sure to take a look at this excellent script and installation instructions on Abu's site as this is much easier to install and generated a very clean, organized sitemap with little effort.
Thank you for sharing your script, Abu!
How to create your sitemap with Google Feed Control
There are four main steps to creating a dynamic sitemap with Google Feed Control:- Generate an API key from Google
- Add the template for your sitemap to a post page
- Paste in your API key
- Paste in the URLs for your label feeds
Generate your API key
In order to use Google's Feed Control, you'll need to generate a unique API key for your blog.This key will be unique to your particular blog, and may only be used on the domain you specify during sign-up. If you have multiple blogs and would like to install a sitemap on each blog, you'll need to generate a new API key each time.
Your API key is provided free of charge, and enables you to utilize scripts which are hosted on Google servers (so we don't need to upload and host these scripts elsewhere!).
So, first things first! Generate a Google AJAX API key for your site, and copy this long string to your clipboard (or your favourite text editor) for later use.
Paste the template for your sitemap into a post page
The next step to installing a sitemap is to paste the "template" on which your sitemap will be based into a post page.Simply go to your Blogger dashboard and create a new post. Using the tabs at the top, switch over to the "Edit HTML" section of the post editor (if you do not usually use this function), then paste the following section of code into the content section:
<style type="text/css">
/**
* Suppress everything except for title
*/
#feedControl .gf-snippet,
#feedControl .gf-author,
#feedControl .gf-spacer,
#feedControl .gf-relativePublishedDate {
display : none;
}
</style>
<script type="text/javascript" src="http://www.google.com/jsapi?key=YOUR_API_KEY"></script>
<script type="text/javascript">
/*
* How to use the Feed Control to grab, parse and display feeds.
*/
google.load("feeds", "1");
function OnLoad() {
// Create a feed control
var feedControl = new google.feeds.FeedControl();
// Add blogger label feeds.
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");
feedControl.setNumEntries(-1);
// Draw it.
feedControl.draw(document.getElementById("content"));
}
google.setOnLoadCallback(OnLoad);
</script>
<div id="content">
Loading, please wait...</div><style> section at the head of this code prevents the summary (usually printed by the Feed Control script) being displayed, so that only the linked title is displayed on the sitemap page.You may notice I've also highlighted other sections in bold coloured text. These are the sections we need to edit for your particular blog, as outlined below.
Paste in your unique API key
In the code you have pasted in your post page, you need to replace "YOUR-API-KEY" with the unique API key you generated at the beginning of this tutorial.It is easiest to have your API key copied to your clipboard; then highlight YOUR-API-KEY and key CTRL+V (or CMD+V) to paste the key instead of the phrase.
Paste in the URLs and titles for your Label Feed URLS
This step of the tutorial is a little more complex.We need to paste the URLs of the label feeds we would like to use for the sitemap in place of YOUR-LABEL-FEED-URL, and replace TITLE-OF-YOUR-LABEL with an explanatory title for each relevant line of the Feed Control script.
Each line we need to edit looks like this in the script we have pasted into the post editor:
feedControl.addFeed("http://URL-OF-YOUR-LABEL-FEED?max-results=100", "TITLE-OF-YOUR-LABEL");Similarly, lines may be deleted if you need to use less than 10 labels for your sitemap.
Your label feed URLs will be something like this:
http://your-blog.blogspot.com/feeds/posts/-/LABEL-NAMEwhere LABEL-NAME is the name of the label you are using in your blog.
or
http://www.yourblog.com/feeds/posts/-/LABEL-NAME
We also need to include the variable "?max-results=100" at the end of the label feed URL to ensure the maximum 100 posts from each label will be displayed. Otherwise, only the first 25 posts will display in our sitemap.
For example, the URL I use to display all posts filed under the Gadgets label is
http://www.bloggerbuster.com/feeds/posts/-/Gadgets?max-results=100If any of your labels include spaces, you must replace the spaces with %20 instead.
Here's another example, using my Customize your Blogger Template label:
http://www.bloggerbuster.com/feeds/posts/-/Customize%20your%20Blogger%20TemplateFinally, the URLs of your label feeds are case sensitive. If you use any capital letters in the names of your Blogger labels, you will need to match these in the label feed URLS.
The LABEL-NAME element of each line is where you need to type the name/title of the label feed. This aspect is not case sensitive, since it is not generated by your label feeds. If you like, you can use a title which is not the same as the label feed to offer a more explanatory title for your readers.
Here is how I have coded the sitemap for Blogger Buster:
<style type="text/css">Once you have finished adding the Label feed URLs and titles to your Sitemap post, you can publish your post and enjoy using your new Blogger sitemap!
/**
* Suppress everything except for title
*/
#feedControl .gf-snippet,.gf-author,.gf-spacer,.gf-relativePublishedDate {
display : none;
}
</style>
<script type="text/javascript" src="http://www.google.com/jsapi?key=MY-API-KEY"></script>
<script type="text/javascript">
/*
* How to use the Feed Control to grab, parse and display feeds.
*/
google.load("feeds", "1");
function OnLoad() {
// Create a feed control
var feedControl = new google.feeds.FeedControl();
// Add blogger label feeds.
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Customize%20your%20Blogger%20Template?max-results=100", "Customize your Blogger Template");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Customize%20your%20Blogger%20Template?start-index=101&max-results=100", "Customize your Blogger Template (Part 2)");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Blogger%20News%20and%20Issues?max-results=100", "Blogger News and Issues");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Gadgets?max-results=100", "Gadgets");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Free%20Blogger%20Templates?max-results=100", "Free Blogger Templates");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Resources?max-results=100", "Resources");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Custom%20Domains?max-results=100", "Custom Domains");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Images%20Icons%20and%20Badges?max-results=100", "Images and Icons");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Labels%20Categories%20and%20Tags?max-results=100", "Labels, Categories and Tags");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Monetize%20Your%20Blog?max-results=100", "Monetize Your Blog");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/RSS%20Feeds%20and%20Syndication?max-results=100", "RSS Feeds and Syndication");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/SEO%20and%20Blog%20Traffic?max-results=100", "SEO and Blog Traffic");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Blogger%20Template%20Resources?max-results=100", "Template Resources");
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Announcements?max-results=100", "Blogger Buster Announcements");
feedControl.setNumEntries(-1);
// Draw it.
feedControl.draw(document.getElementById("content"));
}
google.setOnLoadCallback(OnLoad);
</script>
<div id="content">
Loading, please wait...</div>
Troubleshooting your FeedControl Sitemap
Here are a few issues which you may encounter when installing your sitemap:The sitemap takes ages to load!
This may happen if you use a large number of labels in your sitemap. Few label feeds will load quickly, while many will take a long time to load.
If this is of particular issue, try to reduce the number of labels/feeds in your sitemap.
The sitemap does not display!
If the sitemap does not load at all, this may be due to an error when pasting the initial template code, your API key or a label feed.
The best advice would be to begin the installation again, making sure you use the Edit HTML mode of your post editor and are careful not to accidentally delete any other elements of the code.
You should also take care not to switch to "Compose" mode while editing your sitemap as this sometimes makes involuntary changes to HTML code which could corrupt the sitemap script.
Certain Labels do not display any posts
This may happen in cases where the URL of your label feed is not quite correct, for example, the title is not capitalized, or spaces are not replaced with %20.
In this case, edit your template and check the URL of the offending label feed carefully for any involuntary errors. Make changes as appropriate, and save your template.
I have more than 100 posts filed under a particular label. How can I display all posts?
Google's Feed Control can only be used to display up to 100 posts from a particular feed. In order to display more results, we need to add a new feed variable, in which the start index is 101.
In the Blogger Buster sitemap, for example, I need to display more than 100 posts for the Customize your Blogger Template category. In the line after the first 100 results for this category, I paste a new line where the start index of the feed is the 101st post, like this:
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Customize%20your%20Blogger%20Template?max-results=100", "Customize your Blogger Template");If your label includes more than 200 posts, you can add a third variable where the start index is 201, and so on.
feedControl.addFeed("http://www.bloggerbuster.com/feeds/posts/default/-/Customize%20your%20Blogger%20Template?start-index=101&max-results=100", "Customize your Blogger Template (Part 2)");
Adding extra content, and styling your sitemap
It is possible to add extra content to your sitemap page, for example, a explanatory paragraph or links to other important pages of your template.Ideally, you should add this content while editing your sitemap in Edit HTML mode. Be sure to add this content above or below your sitemap script to prevent any errors which would prevent the sitemap displaying properly.
If you would like to style elements of the sitemap, you can achieve this using CSS (either by adding to the <style> section in the Sitemap script, or within the <b:skin> section of your Blogger template.
Here are the classes you can use for styling your sitemap:
- #feedControl - the ID for the overall sitemap
- .gf-title - the title of each label
- .gf-author - the author of each post
- .gf-relativePublishedDate - the published date displayed beneath each title
Final Thoughts
I hope this tutorial offers a comprehensive guide to using Google's Feed Control to create a dynamic updating sitemap for your Blogger blog! I understand this is not a simple "one click install" sitemap, though as this sitemap updates automatically each time we create a new post, I find this is the easiest, most flexible option to use.I would love to know of any simpler installations for this sitemap, so if you have written one (or have discovered a tutorial), please feel free to let us know in the comments.
Saturday, 29 August 2009
A Popular Posts Gadget from Google Friend Connect
While browsing around looking for more Blogger gadgets to add to the directory, I discovered an awesome feature offered by Google Friend Connect: the Recommended (Popular) Posts Gadget.
This is a feature which I'm sure we've all been waiting for! While we have seen various implementations of popular posts gadgets in the past, I've found these are not as useful or easy to configure as I'd prefer.
In contrast, the Friend Connect Recommended Gadget stable, reliable and quickly updates. Being developed and hosted by Google ensures this is unlikely to suffer issues, and once installed it's very easy for your blog readers to recommend their favourite posts.
Want to see how it works? Take a look in the sidebar to see a list of posts recommended by Blogger Buster readers, and scroll down to the bottom of this post for the button you can use to vote (this appears on every page of Blogger Buster, so feel free to recommend any other posts you may like!).
Those of you reading this in a feed reader may like to pop over to the site to see this gadget in action.
Firstly, log into Friend Connect. You will need to use the same credentials (username and password) as you do when logging in to Blogger.
Once you've logged in, you'll see a page which appears similar to this one:
Any blogs which you have created with your Google account will appear in the list on the left-hand side of the page.
Click on the blog you would like to work with (if this is not already selected). This will open a sub-menu beneath the title of your blog.
Click the "Social Gadgets" link in this sub-menu:
On the following page, scroll down to the "Recommendation" widget - this is the gadget we will be using to display our blog's most popular posts, as voted by blog members:
Click through to create and style the Recommendation gadget for your blog.
If you'd prefer any of the color elements (such as the background and border) to be transparent, simply delete the hex value.
You'll be able to preview the changes made to the style and settings of your recommendation list in the top right corner of the page.
There are two distinct types of voting buttons you could choose from:
For either style of button, you can choose between the heart or tick icons. When choosing the "modular" button, the colours of the text, border and background may also be altered:
This will generate two different sets of code - one for the recommendation list, and another for the voting button.
Simply highlight all of the code in the "aggregation gadget" section, and copy to your clipboard. Then go to Layout>Page Elements in your Blogger dashboard, create a new HTML/JavaScript widget in the area of your choice and paste the code from your clipboard into the content section of your gadget.
To add the voting button to our item pages, we need to edit our Blogger template code.
Go to Layout>Edit HTML in your Blogger dashboard, and ensure you have checked the "Expand widget templates" box.
Then using your browser's search function, locate the line which contains
This section of code may be wrapped in <div> or <p> tags depending on the template you are using.
Immediately after this line, paste the following section of code:
And paste this between the
Here is how the completed installation should appear:
You could vote for a few posts yourself by clicking on the voting button on post pages, or you could simply wait for readers to vote by themselves.
When using the voting link, a pop-up page will appear prompting the user to log into Friend Connect (if they are not already logged in) and afterwards will be able to recommend the post. Votes are counted almost immediately, and are listed beneath each item in the Recommendation List:
My only reservation is that this gadget cannot be added in a few simple clicks. Having to edit our Blogger templates to add the voting buttons id a dissuading factor for many when considering whether or not to install it.
That said, I have a good feeling that this gadget may soon be integrated into the Blogger system, as so many Friend Connect gadgets and features already have!
What do you think of the Friend Connect Recommendation gadget? Is installation too complex, or are you happy to use this gadget for readers to recommend their favourite posts?
Please let us know your opinions by leaving your comments below.
Image credit: RichKidsUnite, via Flickr Creative Commons
This is a feature which I'm sure we've all been waiting for! While we have seen various implementations of popular posts gadgets in the past, I've found these are not as useful or easy to configure as I'd prefer.
In contrast, the Friend Connect Recommended Gadget stable, reliable and quickly updates. Being developed and hosted by Google ensures this is unlikely to suffer issues, and once installed it's very easy for your blog readers to recommend their favourite posts.
Want to see how it works? Take a look in the sidebar to see a list of posts recommended by Blogger Buster readers, and scroll down to the bottom of this post for the button you can use to vote (this appears on every page of Blogger Buster, so feel free to recommend any other posts you may like!).
Those of you reading this in a feed reader may like to pop over to the site to see this gadget in action.
How to install your Friend Connect Popular Posts Gadget
Unfortunately, this Friend Connect gadget is not (yet) installable in one click. There are two elements required for complete installation, and these are relatively easy.Firstly, log into Friend Connect. You will need to use the same credentials (username and password) as you do when logging in to Blogger.
Once you've logged in, you'll see a page which appears similar to this one:
Any blogs which you have created with your Google account will appear in the list on the left-hand side of the page.
Click on the blog you would like to work with (if this is not already selected). This will open a sub-menu beneath the title of your blog.
Click the "Social Gadgets" link in this sub-menu:
On the following page, scroll down to the "Recommendation" widget - this is the gadget we will be using to display our blog's most popular posts, as voted by blog members:
Click through to create and style the Recommendation gadget for your blog.
Style the Recommendation List
In the first area of this page, you can choose how your recommendation list will be styled when added to your Blogger layout.If you'd prefer any of the color elements (such as the background and border) to be transparent, simply delete the hex value.
You'll be able to preview the changes made to the style and settings of your recommendation list in the top right corner of the page.
Configure the Voting Buttons
The second area of this page enables you to configure the appearance of the voting button. This is what will appear on the post pages of your blog, and is what your readers will click to recommend posts they enjoy.There are two distinct types of voting buttons you could choose from:
| A "compact" button appears like this | |
| A "modular" button appears like this: |
Generate and add the JavaScript for your Gadget
Once you've configured the appearance you prefer for the recommendation list and voting button, you can generate the codes required to add these to your template by clicking the button in the third section of the page:This will generate two different sets of code - one for the recommendation list, and another for the voting button.
Add the code for the Recommendation List
The easiest way to include the Recommendation List (the list of your most popular posts) in your blog is to paste the code into an HTML/JavaScript widget in your Blogger sidebar.Simply highlight all of the code in the "aggregation gadget" section, and copy to your clipboard. Then go to Layout>Page Elements in your Blogger dashboard, create a new HTML/JavaScript widget in the area of your choice and paste the code from your clipboard into the content section of your gadget.
Add the code for your voting button on post pages
Ideally, we should add the voting button to appear only on item pages. This ensures there is no conflict when posting multiple buttons on the same page (for example, the blog home page which displays more than one post); it also makes for simpler installation.To add the voting button to our item pages, we need to edit our Blogger template code.
Go to Layout>Edit HTML in your Blogger dashboard, and ensure you have checked the "Expand widget templates" box.
Then using your browser's search function, locate the line which contains
<data:post.body/>This section of code may be wrapped in <div> or <p> tags depending on the template you are using.
Immediately after this line, paste the following section of code:
<b:if cond = 'data:blog.pageType == "item"'>
<!-- Here is where to paste the JavaScript for the button -->
</b:if>And paste this between the
<b:if cond...> and </b:if> tags which we previously added in the template code.Here is how the completed installation should appear:
<b:if cond = 'data:blog.pageType == "item"'> <!-- Include the Google Friend Connect javascript library. -->
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-1020104213976883876" style="width:100%;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['HEIGHT'] = '21';
skin['BUTTON_STYLE'] = 'compact';
skin['BUTTON_TEXT'] = 'Recommend it!';
skin['BUTTON_ICON'] = 'heart';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderOpenSocialGadget(
{ id: 'div-1020104213976883876',
url:'http://www.google.com/friendconnect/gadgets/recommended_pages.xml',
height: 21,
site: '06135972569882299778',
'view-params':{"pageUrl":location.href,"pageTitle":(document.title ? document.title : location.href),"docId":"recommendedPages"}
},
skin);
</script>
</b:if>Using your Recommendation Gadget
At first, your recommendation list will not display any posts. This is because no posts have yet been voted for using the voting button.You could vote for a few posts yourself by clicking on the voting button on post pages, or you could simply wait for readers to vote by themselves.
When using the voting link, a pop-up page will appear prompting the user to log into Friend Connect (if they are not already logged in) and afterwards will be able to recommend the post. Votes are counted almost immediately, and are listed beneath each item in the Recommendation List:
What do you think?
I sincerely prefer the Friend Connect Recommendation Gadget to other "popular posts" widgets I have tried as the results are based on reder engagement and genuine recommendations which offer a greater sense of community than "page views" alone.My only reservation is that this gadget cannot be added in a few simple clicks. Having to edit our Blogger templates to add the voting buttons id a dissuading factor for many when considering whether or not to install it.
That said, I have a good feeling that this gadget may soon be integrated into the Blogger system, as so many Friend Connect gadgets and features already have!
What do you think of the Friend Connect Recommendation gadget? Is installation too complex, or are you happy to use this gadget for readers to recommend their favourite posts?
Please let us know your opinions by leaving your comments below.
Image credit: RichKidsUnite, via Flickr Creative Commons
Share Posts from the Blogger NavBar
Yet more treats for Blogger's 10th birthday celebrations were released for us today!
An additional button in the Blogger Navbar now enables us to share our posts via Twitter, Facebook, Google Reader and by email:
When a reader clicks the "Share" link on your blog's home page, they can opt to share the URL of your blog by Twitter, Facebook or Google Reader. On item pages, the pop-up box includes the additional option to share by email:
When readers share your blog and posts, additional parameters are added to the URL which helps you track the syndication of these posts using Google Analytics in the format "?spref=nn" where the nn part is changed to fb for Facebook, tw for Twitter or gr for Google Reader.
For example:
Of course, this new feature is only available to those who have not chosen to hide the Blogger Navbar!
If your Blogger template does not display the Blogger Navbar and you would like to make it reappear in order to use this new feature, here is what you should do:
1. Go to Layout>Edit HTML in your Blogger dashboard.
2. Using your browser's search function, locate the following section of code:
Delete this section of code, then preview your template. If all is well, the Blogger Navbar will be visible again, enabling your readers to syndicate your posts with ease. Instructions to hide the Blogger Navbar can be found here.
What do you think of this latest birthday gift? Will you find this useful? Is this enough to persuade you to display the navbar again (if you have currently chosen to hide it)?
Please feel free to leave your comments and opinions below.
An additional button in the Blogger Navbar now enables us to share our posts via Twitter, Facebook, Google Reader and by email:
When a reader clicks the "Share" link on your blog's home page, they can opt to share the URL of your blog by Twitter, Facebook or Google Reader. On item pages, the pop-up box includes the additional option to share by email:
When readers share your blog and posts, additional parameters are added to the URL which helps you track the syndication of these posts using Google Analytics in the format "?spref=nn" where the nn part is changed to fb for Facebook, tw for Twitter or gr for Google Reader.
For example:
- http://buzz.blogger.com/2009/08/share-from-nav-bar.html?spref=tw (sharing the announcement post on Twitter)
- http://www.bloggerbuster.com?spref=fb (sharing the Blogger Buster homepage on Facebook)
Of course, this new feature is only available to those who have not chosen to hide the Blogger Navbar!
If your Blogger template does not display the Blogger Navbar and you would like to make it reappear in order to use this new feature, here is what you should do:
1. Go to Layout>Edit HTML in your Blogger dashboard.
2. Using your browser's search function, locate the following section of code:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}<b:skin> or <style> section of your template.Delete this section of code, then preview your template. If all is well, the Blogger Navbar will be visible again, enabling your readers to syndicate your posts with ease. Instructions to hide the Blogger Navbar can be found here.
What do you think of the new Navbar "Share" feature?
I admire the determination of the Blogger team to roll out so many new features for this platform in just a few short weeks! The addition of this sharing feature will be useful for many bloggers, though those of us who choose to hide the navbar for aesthetic purposes will need to adopt other methods of sharing our posts.What do you think of this latest birthday gift? Will you find this useful? Is this enough to persuade you to display the navbar again (if you have currently chosen to hide it)?
Please feel free to leave your comments and opinions below.
Friday, 28 August 2009
Introducing GadgetsForBlogger.com - A Searchable Directory of Gadgets for Blogger
 Since Blogger launched the Gadget directory, I've been keeping track of new submissions and developing several gadgets of my own. While Blogger's directory is searchable, I realised that many bloggers would find descriptive reviews, screenshots, developer details and installation instructions a useful addition to the brief descriptions offered in the directory listings.
Since Blogger launched the Gadget directory, I've been keeping track of new submissions and developing several gadgets of my own. While Blogger's directory is searchable, I realised that many bloggers would find descriptive reviews, screenshots, developer details and installation instructions a useful addition to the brief descriptions offered in the directory listings.So I decided to create Gadgets for Blogger - a searchable directory of gadgets which have been developed specifically for the Blogger platform.
Each gadget listed in this directory features:
- The gadget title
- A full description of the gadget
- Screenshot of the gadget in action
- Details of ads included in the gadget (where applicable)
- Contact/website details of the gadget developer (where possible)
- Quick install link, to add the gadget to your blog without having to navigate to your Blogger dashboard and through various menus to locate the installation link.
Featured Gadgets
The very best gadgets are assigned to the "Featured" category. These gadgets are all of exceptional quality in terms of coding, appearance and usefulness. The most recent additions to this category are highlighted above the main listings in the Featured posts showcase:You can also find all Featured Gadgets by viewing the Featured gallery.
Submit Your Own Gadgets
If you have developed any gadgets of your own, feel free to fill in this form to submit your gadget for inclusion in the directory once they meet the following requirements:- Your gadget must have been developed for use with Blogger powered blogs
- The gadget should be tested and working
- Spam and malware gadgets will not be included. If your gadget contains ads, this will be described in the listing page.
- Include the URL where your gadget is hosted. This enables us to create a link for readers to add the gadget directly from this site.
Here are some useful resources for Blogger gadget developers:
- Blogger Gadget Developer's Guide
- Google Gadget Developer's Guide
- Best UI Practises for Blogger Gadgets
- Google Code (for hosting your gadgets and associated scripts)
- Submit your gadgets to Blogger for inclusion in the official directory
Regular Updates
I'll be updating Gadgets for Blogger on a weekly basis (at least) to include any new submissions to the official Gadget directory in addition to any direct submissions on the site.Feel free to suggest any gadgets I may have missed and I'll try to get these included as soon as possinle.
See also...
If you're searching for Blogger gadgets and plugins, you should also check out Aneesh's sites:- Blogger Widgets, which offers tutorials and articles to help install widgets, gadgets and other add-ons in Blogger templates
- Blogger Gadgets - a similar, searchable directory of Gadgets for the Blogger platform.
Your Thoughts?
Do you think Gadgets for Blogger will be a useful resource for the Blogger community? Do you have any suggestions for how it may be improved?Please feel free to let me know your thoughts about this new project by leaving your comments below.
Tuesday, 25 August 2009
Improved Label Gadgets - Now Supporting Label Clouds and More!
As part of Blogger's 10th Birthday celebrations, the Blogger team have been hard at work developing enhancements and new features.
Today, Blogger launched an enhanced "Labels" gadget which now supports label clouds, and allows us to choose which of our labels are displayed within the gadget:
In April, we announced that we wanted to hear from you about your wish list for features in Blogger. Many of you said that the label gadget should be more flexible. Today we are rolling out two enhancements to the label gadget. (Via Blogger Buzz)
Blogger's Label Cloud
Label clouds are a popular way to display label lists in Blogger templates. Previously we have needed to use extensive customizations and JavaScript to enable labels to display in cloud format as opposed to a regular list, where the size of the font indicated the popularity of the label within the blog:Adding a label cloud to your Blogger blog is now incredibly easy! Simply go to Layout>Page Elements in your Blogger template and choose to add a new gadget in the area of your choice. Select the "Labels" gadget from the "Basics" menu, and you'll be presented with a screen like this:
In the "Display" options, choose "Cloud", then save your new gadget. Now when you view your blog, you'll see your labels display in cloud-like formation, with more popular labels highlighted in larger text.
Customizing the Label Cloud
By default, the labels will be styled to fit with other elements in the same section. All labels will appear in the same color as other links in this area and size is determined by the popularity of the label, on a scale of 1-5 (where 5 is the most popular).If you would like to style the label cloud, you can add additional CSS to your Blogger template using the following classes:
.label-size-1 a - The class of the smallest size label in the cloudHere's an example of how you could style the largest labels to get you started:
.label-size-5 a - The class for the largest size label in the cloud
.label-size-5 a {color: #cd0000;
font-size: 3em;
text-decoration: none;
} .label-size-5 a:hover {
text-decoration: underline;
}Choose which labels to display
The second improvement to the Labels gadget is the ability to choose which labels are displayed in the gadget.This is an ideal solution for those who use many different labels in their blog, and find the long display or confusing navigation difficult to deal with.
To select which labels you would like to display in your gadget, add (or edit) a Labels gadget, and choose "Selected Labels".
You can then edit the list of labels and deselect any which you prefer not to be displayed:
One feature which I like best about this enhancement is that we can choose to use more than one Label gadget to differentiate between "Categories" and "Labels" - at least in the sidebar gadgets!
For example, we could title one label gadget as "Categories", and choose to display only a handful of descriptive, "category" labels as a list. Next, we could add a second label gadget named "Tags" which displays as a label cloud and shows all tags used in the blog.
Of course, this does not yet perform the same differentiation for posts as true "categories" would, but it is a good start and enhances usability for our blog readers.
Final Thoughts
Overall, I am very impressed with these enhancements to the Blogger Labels gadget as they enable us to customize the navigation experience for our readers.I'm sure the Blogger team have even more great features and enhancements to roll out as part of Blogger's 10th birthday celebrations and look forward to reporting and explaining more about these in the coming weeks.
Feel free to let us know your own opinions and experiences of these enhancements by leaving your comments below.
Sunday, 23 August 2009
Happy 10th Birthday Blogger!
Today marks ten years since Pyra Labs first unleashed Blogger onto the world! And how Blogger has grown: from humble beginnings to a multi-national, multi-lingual, Google-owned, highly powerful publishing platform which hosts over 300 million blogs (not counting those hosted on custom domains...).
In celebration of this remarkable date, the Blogger Team have planned some wonderful treats for the Blogger community:
I can't tell you about that yet.
But I promise, the wait will be worth it!
Wishing Blogger and the entire, hardworking Blogger team a wonderful 10th birthday! We're all looking forward to these new, interesting and useful features you have planned for us.
Here's to many more decades of "push button publishing" with Blogger!
Image credit: D Sharon Pruitt (via Flickr Creative Commons)
In celebration of this remarkable date, the Blogger Team have planned some wonderful treats for the Blogger community:
Wait, what? What we could give you? That's right. This is our birthday — but we're celebrating your contributions over the years. Over the past decade, millions of people around the world have made Blogger what it is today: a vibrant community of real people telling their stories. [...]
As we turn ten, we wanted to give you some presents to commemorate this milestone and thank you for letting us be part of your story. Over the next several weeks we will be releasing a number of new features on Blogger. Some presents are because you asked for them this spring. Other presents are because they meant a lot to us. And some are because our friends (both inside and outside of Google) wanted to chip in and give you something... (via Blogger Buzz)Already a few of these blogging treats have been released:
- Support added for the PubSubHubbub protocol which enables our feeds to be syndicated in real-time by supporting feed readers, such as Google Reader. Learn more
- Blogger support added to Google Reader's "Send To" feature, which enables easy syndication and sharing of posts. Learn more
I can't tell you about that yet.
But I promise, the wait will be worth it!
Wishing Blogger and the entire, hardworking Blogger team a wonderful 10th birthday! We're all looking forward to these new, interesting and useful features you have planned for us.
Here's to many more decades of "push button publishing" with Blogger!
Image credit: D Sharon Pruitt (via Flickr Creative Commons)
Friday, 21 August 2009
Thank You to my 10,000 RSS Subscribers
As I logged into Feedburner today, I realised Blogger Buster has reached an awesome milestone - we now have 10,000 RSS subscribers!
It doesn't seem that long ago when I set my first target of achieving 500 daily readers, when Blogger Buster was in it's infancy. How far this site has come since then!
So today I wanted to extend a great big THANK YOU to everyone who subscribes to this site! I'm awed that 10,000 of you enjoy reading my Blogger posts enough to read my updates in your feed readers and by email subscription. This truly makes my blogging ventures worthwhile :)
For those of you who may read on occasion, who have bookmarked Blogger Buster for future reference or have simply stumbled upon this post, why not join the other 10,000 subscribers and also receive regular updates on the latest Blogger tips, tricks and news? Just click the subscription button below and choose how you would like to subscribe - I promise it will take only a few moments of your time.
Once again, thank you all for subscribing to Blogger Buster, for leaving comments, sending news tips and templates, and for your engagement in improving the Blogger community!
It doesn't seem that long ago when I set my first target of achieving 500 daily readers, when Blogger Buster was in it's infancy. How far this site has come since then!
So today I wanted to extend a great big THANK YOU to everyone who subscribes to this site! I'm awed that 10,000 of you enjoy reading my Blogger posts enough to read my updates in your feed readers and by email subscription. This truly makes my blogging ventures worthwhile :)
For those of you who may read on occasion, who have bookmarked Blogger Buster for future reference or have simply stumbled upon this post, why not join the other 10,000 subscribers and also receive regular updates on the latest Blogger tips, tricks and news? Just click the subscription button below and choose how you would like to subscribe - I promise it will take only a few moments of your time.
Once again, thank you all for subscribing to Blogger Buster, for leaving comments, sending news tips and templates, and for your engagement in improving the Blogger community!
Tuesday, 18 August 2009
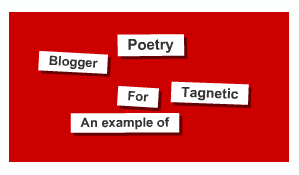
Tagnetic Poetry for Blogger?
 Here's something interesting I've been working on lately: a "Tagnetic Poetry" widget/add-on for Blogger.
Here's something interesting I've been working on lately: a "Tagnetic Poetry" widget/add-on for Blogger.Based on Roy Tanck's Tagnetic Poetry plugin for Wordpress, this widget can be used to add interesting stylized links for label pages or other interesting posts. It uses Flash to create and display the links and their titles, and chooses a different layout each time the page is reloaded. Try refreshing this page and you'll see how this works.
Here's an example of how this Tagnetic Poetry widget displays linked label tags from this blog:
Ideally, this widget needs lots of space and short labels/titles to display properly. The script will not display lengthy tags unless there is enough room for them to be rendered properly, so where many tags are displayed, one or two tags may be missing.
So... it's not ideal, and certainly not a useful function for bloggers who require a great many links to be displayed, but you've got to admit it looks pretty good ;)
I understand that many of you would like to install a tag board like this in your template, so I am working on an installable widget/gadget which will enable you to add this to your layout or within a post page.
However, installation is rather difficult. We cannot simply use labels to auto-generate the links because the script requires the tags and links in "escaped" HTML, and I'm unable to replicate. We would also experience the problem of lengthy (or many) tags interfering with the display and unescaped spaces in URLS (which would break the script altogether)... I'm sure this is a lack of experience with JavaScript on my part, and would welcome any ideas to improve this widget!
So in the meantime, I'll work on a tutorial to explain how I add this to Blogger templates and pages. This will be complex, but will enable you to install with a bit of work. And if there are any JavaScript developers who would like to help me work on an installable version - please do get in touch!
Thanks to Roy Tanck, upon whose hard work this Tagnetic Poetry widget is based. Don't forget to check out Blogumus - the Blogger version of his excellent WP-Cumulus plugin, and feel free to leave any comments below.
Monday, 10 August 2009
101 Awesome Free Blogger Templates.
Blogger template design has evolved so much since I posted the showcase of 101 Excellent Blogger Templates and the follow-up of 125 more...
This past year, we have seen some incredible changes to the sheer quality and quantity of free templates available for the Blogger platform! From incredible magazine style designs with automatic post summaries to beautiful photo showcases, lifestream templates and everything between - there are high quality designs to suit every requirement, or inspire you in the creation of your own unique designs.
For your browsing and inspirational delight, here is my showcase of awesome Blogger templates for summer 2009. These have been selected because of their outstanding quality, attention to detail, beautiful layout and feature-rich design.
I've categorized these themes under nine headings to help you find the perfect template for your site: Simply Awesome, Magazine and Gallery Styles, Bright and Colourful, Minimal and Simple, Dark Designs, Feminine and Flirty, Travel Themes and Miscellaneous Templates.
Each template includes a high-resolution screenshot, a link to a live demonstration blog and links to the Blogger designer/coder's download page where you will find instructions, licensing and further details for the design.
Due to the sheer number of images, this page may take a while to load. Please be patient - I promise the wait will be worth it!
Simply Awesome!
This selection includes some of the most stunning and well-designed templates I have found. These templates are image-heavy and highly stylized, but I'm sure you'll all agree they are awesome!
Papelys y Color
Blog Amuki is one of the most astounding Blogger based designs I have ever seen! I was awestruck to discover this hugely talented designer has released some Blogger templates for free!
This is the first template by Amuki, which features a very interesting effect to hide the sidebar. Be sure to check out the demo to see this effect in action!
View Demo | Download Papeles y Color
Paper Wall
Originally designed for Wordpress by Indezigner, this theme has been converted for Blogger three times, by BloggerThemes, Blogger FAQs and Deluxe Templates. Each conversion is slightly different but both look absolutely superb and deserve these links to their download pages ;)
View Demo | Download from BloggerThemes | Download from Blogger FAQs | Download from Deluxe Templates
Showcase
This is a perfect template for anyone wishing to showcase images/templates and the like using Blogger.
Created by the talented Dante araujo, this showcase-style design works almost right out of the box and even includes javascript-based summaries so that text is hidden on non-item pages.
View Demo | Download Showcase Blogger Template
Eden's Garden
This beautiful template was designed by RayCreations. Featuring a stunning background, stylized headings and date headings, this is bound to impress visitors to your blog.
View Demo | Download Edens Garden
Tree House
Designed for Wordpress by Skinpress, this adorable theme has been converted for Blogger by FalconHive.
This theme is surprisingly easy to set up: full instructions are provided on the download page, while the navigation and 125px ads can all be configured using widgets in the layout.
View Demo | Download Tree House Template
Craftwork
This theme was originally created by EzWpThemes and converted for Blogger by Blogger FAQs. A feminine and quirky design, the appearance has been considered in all areas and makes for a stunning theme.
View Demo | Download Craftwork Theme
Gamma Ray
This stunning dark theme includes an animated featured posts section and very stylish typography. An original design by Insight Your Blogger.
View Demo | Download Gamma Ray
ImpreZZ
This fabulous template offers a three column layout with integrated Twitter updates and beautifully styled headings in the central column. Converted by Falcon Hive from the original design by Gopal Raju.
View Demo | Download ImpreZZ
Art Template
Here's another memorable EzWpThemes conversion, this time by Gosu of FoolBlogger.com. Designed to appear like a scrapbook, this highly stylized theme is colourful yet very functional.
View Demo | Download Art Template
Magazeen
Designed by WeFunction for Smashing Magazine, this Blogger template conversion from Zona Cerebral is simply awesome! Don't be deceived by the apparent simplicity of the layout: once you see this template in action you'll understand why I like it so much.
Beneath the header section is an area of thumbnails which link to recent posts. When you hover over a thumbnail, the title of the post it links to will fade in (and out) above the thumbnails. The footer too is well-styled, and while this template will require personalization for your particular blog, I promise the results will be well worth the effort!
Demo | Download Magazeen Template
Wooden Fence
Here's another stunning conversion from Alvaris Falcon, converted from the Wordpress theme by TemplateLite.
This three column theme is beautifully designed with image-heavy backgrounds in the style of a sunny garden.
View Demo | Download Wooden Fence Theme
Magazine and Gallery Styles
In recent times, magazine and gallery style themes have become very popular.
Magazine-style themes are ideal for niche blogs which are regularly updated, and where the showcase of a particular category assists readers in navigation.
Gallery-style templates are perfect for photo-bloggers, artists and designers to showcase their works as in portfolio fashion.
All of the following templates make excellent use of functions and CSS styles to ensure magazine and gallery style themes showcase the potential of Blogger as a powerful publishing tool.
Dreamy
Here is a simple, elegant and fresh template by Dante araujo which includes automatic post summaries and thumbnails on the home page.
View Demo | Download Dreamy Template
Clean Milano
Here is an elegant design with an unusual colour scheme, particularly effective for a business/corporate blog. Converted from the WP theme by Jinsona, Falcon Hive's Blogger template is excellent and well worth a look.
View Demo | Download Clean Milano
Falkner Press
This design is simply fabulous! Converted by BloggerTricks from the original design by CamelGraph.com, this features automatic summaries, recent posts with thumbnails, a featured posts section and integrated YouTube embed.
View Demo | Download Falkner Press Template
The Latest
This is a clean, magazine style theme with read-more feature for posts on the home page and split header section (perfect for adding wide adsense banners above the fold).
Converted from WpThemeDesigner's template by Anshul.
View Demo | Download The Latest
Photoplus +
This template by Dante araujo is a fantastic template for photo bloggers, designers and artists! Only the images of each post are visible: these thumbnails expand into a larger version using the JQuery FullSize feature.
Be sure to check out the demo for this template: I am very impressed by this template as it demonstrates the full potential of Blogger as a web-publishing tool.
View Demo | Download Photoplus +
Infinity
When I saw the Wordpress version of this theme on Smashing Magazine, I wondered when it would be possible to see a conversion of this for Blogger. And finally it is here!
Originally designed by Vikiworks.com, this has been converted for Blogger by Blogger FAQs and features thumbnails for posts on non-item pages, integrated Flickr photostream and stunning graphics in the background.
View Demo | Download Infinity for Blogger
Gumball Special
A clean, magazine style theme, Gumball Special was originally designed by Evan Eckard and has been converted for Blogger by Blogger FAQs.
View Demo | Download Gumball Special
Magasin
A stylish magazine layout from Falcon Hive which has been converted from the original theme by PaddITsolutions.
Features a featured posts slideshow, automatic post summaries and excellent use of space in the sidebar.
Demo | Download
Zitizen
A fully functional template with featured posts slideshow and recent posts thumbnails in the header. This is converted from a template by Jinsona by Cahaya Biru.
View Demo | Download Zitizen
Showcase Light
A pale version of Dante araujo's Showcase theme, which includes automatic thumbnails and a fresh take on the colour scheme.
Demo | Download
Schemer Mag
This is a stunning, unbtrusive magazine style design which makes use of all available space in a truly elegant manner. Converted from the WP theme by Wpthemedesigner.com by Blogger Tricks.
View Demo | Download SchemerMag Template
Zinmag Futura
This is a truly stylish, magazine style theme converted from Jinsona's WP Theme by Cahaya Biru. With bold contrasting colours, a sliding featured posts section and integrated Twitter updates, this is a stylish and highly functional template.
Demo | Download Zinmag Futura
Cellar Heat Light Gallery
This is a pale, gallery-style version of the popular Cellar Heat theme by Evan Eckard, which has been converted for Blogger by MagzNetwork.
View Demo | Download
Mahusay
Here is a stunning, elegant template which has been converted from PaddItSolutions' WP theme by FreeBloggerTemplate. It features a slideshow "featured posts" section in the header and stylish presentation throughout.
View Demo | Download Mahusay Template
GameZine
This is a tremendous theme which really needs to be seen in action in order to be fully appreciated! Gamezine is converted from the WP theme by Jinsona Design by Cahaya Biru. It is designed to be a showcase style template for gaming Bloggers, and includes a wonderful magazine-style on the main page.
View Demo | Download GameZine
Bright and Colourful Templates
The use of strong, bright or contrasting colours can really make a blog design come to lie. Here is a selection of colourful and memorable templates to enhance the appearance of your blog:
Spring
A stunning design from RayCreations with tabbed navigation and high-res background image.
Demo | Download Spring Blogger Template
Magasin Diez
This cheerful, bright coloured theme uses few background images and is very pleasing on the eyes. Converted from the WP theme by Deluxe Templates.
View Demo | Download Magasin Diez
Night Whimsey
This three column layout was converted from the original theme by Scribblescratch by DeluxeTemplates.
Demo | Download Night Whimsey
Retrograde
Harking back to designs of the past, this bold and colourful template will brighten any blog! Converted from the original CSS template from Dawghouse Design Studio by Blogger FAQs.
View Demo | Download Retrograde Template
Paradise Valley
Fresh, colourful and beautifully designed, this theme by RayCreations is simple yet truly awesome.
View Demo | Download Paradise Valley
Nature Blog
A clean and fresh blog theme, converted from the WP Theme by WebDesignLessons by Deluxe Templates.
Demo | Download Nature Blog
Red Light
This bright and eye-catching template was converted from Template Lite's WP theme by Blogger Styles. It offers a three column layout with stunning large background image and many stylistic features throughout.
Demo | Download Red Light Template
Green Scrapbook
Converted from the WP theme by SimplyWP, this muted colour theme is simple yet effectively presented. Blogger template coded by Ipietoon.
View Demo | Download Green Scrapbook
Maroon King
This is a simple, red-toned theme was created for Blogger by Skinpress and offers a clean simplistic layout and an integrated feed link in the header.
Learn more and download
Minimal and Simple Designs
Colour, layout and typography alone can serve as the basis for a great design. These simple, minimalist templates use few (if any) images, ensuring that the blog content is the main focus of the readers' attention:
Scrappy
This fast-loading three column blog features three narrow columns and lots of eye-pleasing white space. Ideal for micro-bloggers, this was designed for Blogger by Dante araujo.
View Demo | Download Scrappy Template
Extreme Georgia
This simple typographic template was converted from Mentariwork's CSS template by Deluxe Templates.
View Demo | Download Extreme Georgia
Typoork
Antonio Lupetti of Woork has always had an exceptional eye for design. Typoork is his latest free Blogger template offering, featuring an exceptional clean layout and beautifully ordered typography.
View Demo | Download Typoork
Quick Chic
An elegant, vaguely feminine theme with minimalist layout. Based on the theme by Quick Online Tips and Bloggerized by ChicaBlogger.
View Demo | Download Quick Chic
Halo 01
This is a two column template of my own design which features a unique approach to presenting the meta-data for each post.
View Demo | Download Halo 01
Showoff
A simple, yet highly effective design which includes integrated Twitter updates beneath the header and navigation links. Designed by Dante araujo.
View Demo | Download Showoff template.
Showoff Light
A pale white and red version of Dante araujo's Showoff template.
View Demo | Download Showoff Light
The Summer
A simple two column theme with only one backgroud image which instead focuses on CSS based colour and typography. Designed for Blogger by Deluxe Templates.
View Demo | Download The Summer Template
Smash My Typo
Originally designed for Smashing Magazine by Alexander Dahlberg, this elegant minimal template was converted for Blogger by Blogger FAQs.
View Demo | Download Smash My Typo
Excess
This simple green-toned template is based on the CSS template by FreeCssTemplates and has been converted for Blogger by Blogger FAQs.
View Demo | Download Excess Template
Think Simple
This elegant simple theme features three columns and integrated RSS subscription links. This was designed for Blogger by Deluxe Templates.
View Demo | Download Think Simple
Dark Designs
Templates of a dominant dark colour scheme work beautifully where bright contrasting images are presented in the posts.
Many designers choose to adopt a dark colour scheme for their blogs, though these templates may also be adapted for personal, business and technology-related niches:
Gotham Nights
This stunning dark theme was originally created for Wordpress by Evan Eckard, and has been converted for Blogger by Blogger FAQs.
View Demo | Download Gotham Nights
Black Power
This theme includes Twitter updates in the header, well-designed comment counts, plus integrated search, feed and navigation links. Converted from the WP theme by Skinpress by Falcon Hive.
View Demo | Download Black Power
Dark Mistry
Another stunning original design by RayCreations. Features a two column layout with unique styling of the different widget types and breathtaking main background image.
View Demo | Download Dark Misty
Tagland
A dark and serious theme by Dante araujo with a keen focus on each element of style.
View Demo | Download Tagland
Rock My World
Originally designed by Pelangipetang, this awesome grunge-style theme has been converted for Blogger by Deluxe Templates.
View Demo | Download Rock My World
Evidens
A stunning, simple dark theme which offers three columns in the layout and perfect attention to details. Originally created for WP by Design Disease and converted for Blogger by Blog and Web.
View Demo | Download Evidens for Blogger
Blue Diamond
This is an image-heavy, beautifully toned design featuring Twitter and RSS links in the header and a stylish approach to the layout. Converted from Skinpress' WP theme by Falcon Hive.
View Demo | Download Blue Diamond
BCute
Here is another conversion of a Skinpress theme by Deluxe Templates, this time a dark theme with a stylish and highly functional header section.
View Demo | Download BCute Template
The Conservative American
An unusual niche-style template with a patriotic feel, this two column template is not short of features including: automatic date, Twitter integration and navigation links. Converted by Zona Cerebral from the Wordpress design by Jeremy Buff.
View Demo | Download Conservative American
Zinmag Remedy
Converted by Falcon Hive from the Wordpress theme by Jinsona Design, this dark intriguing theme offers many great features, though requires a good deal of customization to install.
View Demo | Download Zinmag Remedy
Template Black
An original dark design by Templates Novo Blogger.
View Demo | Download
Woody
A wood effect template with semi-transparent backgrounds, converted from Frozr's design by ChicaBlogger.
View Demo | Download
Feminine and Flirty Designs
This round-up would not be complete without a selection of feminine and flirty designs for ladies who prefer a girly appearance to their themes:
WP Polaroid Pink
Adii's excellent WP theme was originally converted for Blogger by eBlogTemplates, and has been given a wholly feminine makeover by ChicaBlogger.
View Demo | Download WP Polaroid Pink
Meet the Chef
Gisele Jaquenod's designs are always cute, well designed and perfectly laid out. Here is her latest offering: Meet The Chef, a three column feminine design with unique header banner.
Read more and download
Flower Garden
This cheerful theme was designed by IpieToon and features a split sidebar, widgetized footer section and unique header banner (watch what happens when you move your cursor around...).
View Demo | Download Flower Garden Template
Nature Gift
This simple two column theme was originally designed by Top Tut and includes a beautiful header image. Converted for Blogger by BloggerThemes.
View Demo | Download Nature's Gift
Tired Girl
Tired Girl offers a beautiful header design and quirky approach to navigation. Designed by Skincorner for Blogger users.
View Demo | Download Tired Girl Template
Baby Cute
A cute theme by Ipietoon, which is perfect for those blogging about a new addition to the family. The PSD file may also be downloaded for customization of the header banner.
View Demo | Download Baby Cute
Vector Flower
A beautiful Blogger template offered by Klodian of Deluxe Templates, this two column template was converted from the original design by EzWpThemes.
View Demo | Download Vector Flowers
Girly Nature
This ethereal theme offers a beautiful colour scheme, and includes integrated search and RSS feed link. Converted from the WP theme by TemplateLite by Deluxe Templates.
View Demo | Download Girly Nature
Retro Book
A simple, retrospective design in sepia tones, this theme was converted from GetTemplate's original design by Chica Blogger.
View Demo | Download Retro Book
Floral Day
Subtle and feminine, this template was converted from SimplyWP's theme by ChicaBlogger.
View Demo | Download Floral Day
Glamorous
This original theme by Dante araujo offers a three column layout which can be easily customized by swapping out the background image. The PSD file is included for easy customization of the logo.
View Demo | Download Glamorous
Green Mile
I love the balanced layout of this subtle theme, which is based on the design by EzWpThemes and converted for Blogger by Deluxe Templates.
View Demo | Download
Water Color
With a stunning background image, tabbed navigation and stylish sidebar section, this template is impressive while pleasing to read. Converted from TemplateLite's original design by Falcon Hive.
View Demo | Download Water Color Template
Unusual Layouts and Styles
I love to see new design styles where the author has chosen to break out of conventional layout schemes. We tend to consider a blog layout as having at least one sidebar to the left, right or either side of blog content; that the header section should span the width of the blog, and other assumed layout options.
This set of themes defy convention: some are single column themes (ideal for showcasing photos!) while others do not appear like blogs at all!
Mainstream
Based on the WooThemes template, this Blogger conversion includes tabbed navigation buttons, social media links and stylish sidebar headings.
This has been bloggerized by WP Blogger Themes and is well worth a look!
View Demo | Download Mainstream
Launchpad
Are you launching a new blog soon? Launchpad is the solution to help potential readers subscribe for updates. You can write blog posts and simply upgrade your theme once the site is ready for launch.
This template was converted by ejner69 from ThemeShaper's original design.
View Demo | Download Launchpad
RS Garden
Please do take a look at the demo for RS garden to appreciate it fully - my screenshots do not do justice to this unusual theme!
Featuring a single, wide column on the home page and a narrow, left sidebar on item pages, this clean layout is ideal for photobloggers.
Converted from Rambling Soul's theme by BlogAndWeb.
View Demo | Download RS Garden
Photoblog
This simple one column theme is ideal for photobloggers and designers to showcase their works. Converted from ClipThePhotos' theme by Deluxe Templates.
View Demo | Download Photoblog
Stripped
This is a very clean, single column theme which features the post-meta-data in a column to the right of the post body and a widgetized three column footer. Converted from Nathan Rice's theme by Quite Random.
View Demo | Download Stripped
Halfbaked
This theme offers a highly unusual, fluid layout in which the sidebar and posts are separated by a central vertical line.
Converted from Guy Fisher's WP theme by Template GoDown.
View Demo | Download Halfbaked
Dark Flower
This unusual two column theme is left-aligned: a rare layout style in recent template design. It appears as a grunge-style notebook with highly stylized widgets in the sidebar and integrated navigation links. Converted from the EzWpThemes template by Deluxe Templates.
View Demo | Download Dark Flower
Tiny Studio
A narrow, single column theme converted from Pelangi Petang's template by Zona Cerebral.
View Demo | Download Tiny Studio
2Plus
Another left-aligned theme, this original design was created by Dante araujo. It offers a clean and simple layout with excellent use of contrasting colour and minified header logo.
View Demo | Download 2Plus
Travel Themed Templates
Here is a small selection of "travel" themed templates for Blogger, specifically chosen for those who wish to blog about their travels and world adventures!
76. Sailing
A bold, bright theme with integrated RSS link in the page curl. Converted from the EzWpThemes template by BloggerThemes.
View Demo | Download Sailing
Exotic Vacation
This is a beautiful, artistic template for travel bloggers. I particularly love the signpost for navigation around the blog! Converted from the WP theme by TemplateLite by Falcon Hive.
View Demo | Download Exotic Vacation
Lembrete
This notice-board style template was designed for Blogger by Lecca and features a split sidebar section.
View Demo | Download Lembrete
Traveling
Another template designed for Blogger by Lecca, this features a useful integrated Flickr photostream in the header which displays the latest Flickr uploads - perfect for updating with images on the go!
View Demo | Download Traveling Template
Travel and tour
Here is an elegant, simple theme for travel bloggers which features integrated navigation links and a quirky "polaroids" section in the footer.
Converted from Free CSS Templates' design by Deluxe Templates.
View Demo | Download Travel and Tour
Miscellaneous Templates
Here's a final selection of awesome free Blogger templates which were difficult to categorise elsewhere. All are of excellent quality and truly deserve a place in this showcase:
Community
An elegant and highly functional theme which offers integrated Twitter updates, email feed subscription and "SexyBookmarks" for easy syndication of posts.
Created by BieTempltes.
View Demo | Download
Business Talk
This stylish blue business theme was originally designed for Wordpress by EzWpThemes and has been converted for Blogger by FalconHive.
View Demo | Download Business Talk Template
Brilliance
Simple, elegant and well laid out, this template will perform well for a multitude of blog niches. Converted from Blog Oh Blog's original template by Deluxe Templates.
View Demo | Download Brilliance
MobiPress
MobiPress in another feature-rich template from Cahaya Biru, with a bold colour scheme and interesting layout. This was converted from the WP theme by Jinsona Design.
View Demo | Download MobiPress
Notebook
This is a beautiful grunge-inspired theme by Ray Creations, which inuludes a stylized welcome message and integrated navigation links.
View Demo | Download Notebook
Hanging
Originally a WP theme by Web Design Lessons, this lush green theme was converted for Blogger by Deluxe Templates.
View Demo | Download Hanging
The Business Templates
A professional theme, this can be adapted to have 2-6 columns for all your widget needs. The header image also may be changed to suit the requirements of your blog.
Coded by OurBlogTemplates.
View Demo | Download The Business Templates
Zinepress
Based on Andrew Lindstrom's beautiful Wordpress theme, this Blogger conversion was coded by Blogger FAQs.
View Demo | Download Zinepress
The Clam Shell
An awesome theme with big bold icons! Converted from Michael Soriano's template by Free Blogger Template.
View Demo | Download Clamshell
Wiking
This is a simple, grunge-style theme with a huge RSS icon in the header, integrated navigation links and beautiful typography choices. Converted from the Skinpress theme by Dante araujo.
View Demo | Download Wiking
Papercon
This elegant white theme was created by Denshou and may be downloaded from BTemplates.com
View Demo | Download Papercon
Chocolate
This delicious template was coded by Lawny and is based on a PSD tutorial by PSDVibe.
View Demo | Download Chocolate
Typebased
Typebased is a beautifully elegant design, originally created by Woo Themes and bloggerized by BTemplates. This design features two columns in the layout, and post data is separated in a column to the left.
View Demo | Download Typebased
Acosmintech
This stunning, glossy theme is based on the original template by Alexandru Cosmin and converted by WP Blogger Themes.
View Demo | Download AcosminTech
Night Sky
This design includes a breathtaking background image and stylized sidebar column. Another intriguing and original design by Ray Creations.
View Demo | Download Night Sky
Vixilus
This grey and blue themed design puts the blog's description in central focus - a feature noted among portfolio blogs and websites - while the blog title is minimal in the upper left corner. An original Blogger design by Dante araujo.
View Demo | Download Vixilus
Tonos Cálidos
Last - and most certainly not least! - this amazing theme by Blog Amuki is adapted from Falcon Hive's excellent Zinmag Tribune template.
Tonos Cálidos uses the magazine template, but injects this with subtle grunge overtones and a warm colour scheme. This is even more beautiful when viewed in the browser, and would make an excellent choice for a portfolio blog or personal site.
View Demo | Download Tonos Cálidos
Final Thoughts
Blogger templates have truly evolved over the past twelve months. It's been a pleasure to find such great templates and talented designers who offer their works for free download in efforts to improve the resources available to the Blogger community.
Each of these templates is the product of hard work, patience and perseverance. Wherever possible, I have linked to the download page on the Blogger template coder's site and - where applicable - to the original designers website (in cases where templates have been converted from another platform). For any of the templates you download, be sure to check the license and adhere to any conditions of use. After all, attribution for the work of these talented designers is the least reward we can offer for their efforts!
If you have found this a useful or inspirational resource feel free to share, bookmark or re-tweet! I truly appreciate your help to spread the word about the posts you enjoy most from this site :)
Please also take a look at my previous showcase posts to find even more beautiful Blogger templates which are completely free to use:
- The Top 20 Free Blogger Templates of 2008
- 125 More Excellent Blogger Templates
- 12 Free Photoblog Templates for Blogger
- 101 Excellent Blogger XML Templates
Let us know which designs you love the most by leaving your comments below!
Image credit (top of post): Swisscan.
Subscribe to:
Comments (Atom)


































































































































