
While researching design techniques for new templates, I discovered Snap-Shots: a way of making your links interactive by displaying previews of websites, video, RSS feeds and audio as the readers mouse hovers over them. Although I've seen this on other sites before, I never realised this service was free to use, and also that it barely impacts page loading time at all.
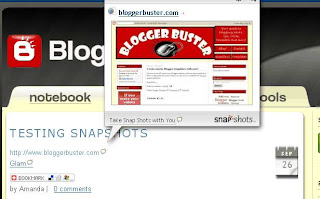
Here is a preview of what Snap-Shots can do for your blog. Read on if you'd like to know more!
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
Snap-Shots creates a pop-up preview of whatever content your link points to. You can use this to display previews of websites, videos, recent RSS entries and even audio if that is what your link points to.
Installation is really easy, especially for Blogger blogs. The process can be summarized in four steps:
- Head on over to Snap-Shots and click on the "get started" link.
- Choose your color scheme, pop-up size and upload your logo if you would like this to be displayed too. You can also set advanced options, such as wether to only show a preview, show internal links, etc.
- Register your details (website URL and email address).
- Choose to install Snap-Shots as a widget in your blog using the widget installer.
And that's basically it! From this point forward, all external links in your blog can feature previews when your readers hover their mouse over the links!.
Snap-Shots is one of the features I am working into the new look Blogger Buster template. However, with the default installation I discovered a few things I wanted to tweak, which I anticipate other Bloggerrs may find slightly annoying too.
Most notably, I didn't want all external links to feature previews, especially links to my feeds, trackbacks and comments. By default, Snap-Shots will be linked to all links in your blog after installation. To prevent previews for certain links or blocks of content, you will need to add the class "snap_noshots" to these areas.
For individual links, you can add the class like this: <a href="yoururl" class="snap_noshots">Link text here</a>
To prevent links for a whole div (eg: your sidebar), you can add it like this: <div id='your_element_id' class='snap_noshots'>
If your link or element already contains a class, you can simply add this as another class by enclosing the "snap_noshots" within the same quotation marks, like this:
<a href="your_url" class="link_class snap_noshots">link text here</a>
<div id='sidebar-wrapper' class='sidebar snap_noshots'>
Another of my preferences was to display the previews only when the reader hovers over the snapshot icon (the speech-bubble), rather than the whole of the link text. I feel this gives more preference as to wether previews are displayed, and also prevents frustration at continuous image pop-ups when they are not required. This can be enabled in the settings for Snap-Shot itself: simply edit your preferences and choose "Snap-Shots triggered by the icon only". Simple as that!
With these tweaks in place, I'm quite happy with the result in my test blog and will be implementing Snap-Shots into the all-new Blogger Buster site as I feel this will enhance your reading experience since you'll be able to preview sites and templates linked to in my posts without having to leave the page you're reading to do so!.
Snap-Shots is also very easy to uninstall if you decide you'd orefer not to use it any more: just delete the widget from your blog (which contains the script call to display the previews) and the pop-ups will completely disappear.
Please let me know what you think of this free service by leaving your comments and opinions below.Technorati Tags: links | interactive | snap+shots | template | modifications
No comments:
Post a Comment