Wishing all Blogger Buster readers a very Merry Christmas!
Thursday, 25 December 2008
Monday, 15 December 2008
Blogger's new Geotagging feature (and how to use it!)
 The Blogger team have added a new "Geotagging" feature to Blogger in Draft which enables you to add a location to each of your blog posts. This will then display in your post-footer section (near your post labels, timestamp, etc), and will act as a link to a page on Google Maps where readers can learn more about the location.
The Blogger team have added a new "Geotagging" feature to Blogger in Draft which enables you to add a location to each of your blog posts. This will then display in your post-footer section (near your post labels, timestamp, etc), and will act as a link to a page on Google Maps where readers can learn more about the location.Here's an example of how this would appear, as taken in screenshots from the explanatory post on the Blogger in Draft blog:
When you click on the linked location, this will open a new page from Google Maps which shows you the exact location which the author has attributed to the post, like this:
RSS support for Geotags
Your post locations will be included in your blog's RSS and Atom (XML) feeds using GeoRSS which is a web standard for Geotagging. This is important as it allows feed readers, map readers and search engines to associate your posts with particular locations. For example, if you tag your blog posts "New York", these posts can be found more easily by those searching for content based on the New York area.How to tag your posts with a location
In order to Geotag your posts (add a location) you must create or edit your post through Blogger in Draft. This is because this feature is still experimental, and has not yet been rolled in to the main post editor.When you create (or edit) a post through Blogger in Draft, look to the left of the Labels area to see the "Add location" link:
This will bring up a pop-up box which appears like this:
Type the location you would like to add in the search box near the top of this pop-up box, and press "Search". You may need to refine your search by adding more details (eg: country, city name, street address) in order to find the location you require.
Once you have found the correct location, you can zoom in (for more accuracy) if you prefer, and finally save your location.
Important: once you have geotagged a post, you cannot remove this tag!
If you do need to remove your geotag for some reason, Blogger recommends that you copy the content of your post and create a new one, then delete the old geotagged post. At present, this is the only way to "remove" a geotag, though it is more of a workaround than a proper solution ;) I suspect the Blogger team will enable us to properly delete or edit a post's geotag before this feature is rolled out for the main post editor.
How to make your Geotags appear beneath your posts
The first step to making Geotag links appear beneath your posts is to enable this setting in the Blog Posts widget.To do this, go to Layout>Page Elements while logged into Blogger in Draft, and click the "Edit" link for the Blog Posts widget. On this pop-up page, you will notice a new checkbox for "Location". Ensure you have ticked this checkbox, and save your changes.
If you have recently changed your template to a default Blogger theme (or have recently started a new blog), this simple change of setting will enable you to see Geotag locations beneath your posts straight away. If you are unable to see your Geotags after this change of setting, you need to follow one of the instructions below instead.
Since this is a new Blogger feature, your existing template may not currently include the code required to make geotags appear for each of your tagged posts.
If you use a default Blogger template, the simplest way to enable the Geotags for your posts is to pick a new template. Simply go to Layout>Pick new template in your Blogger dashboard and choose the template you would like to work with. This can be the same template you are currently using.
This method refresheds the template code and adds the section required to make the Geotags appear in the post footer section. Alternatively, you could "Revert the widget templates to default" on the Layout>Edit HTML page of your blog. This has the same effect as choosing a new default template.
If you use a customized or third party template, you will need to add the code required for the Geotags to display manually by editing your template code.
To do this, go to Layout>Edit HTML in your Blogger dashboard and ensure you have checked the "Expand widget templates" box.
We need to add the required code to the "post-footer" section of the main blog posts widget. The easiest way to locate this section is to use your browser's search function to find the following line of code:
<div class='post-footer'>or
<div class='post-footer-line post-footer-line-1'>If you cannot find either of these lines in your template code, search for "post-labels", "post-icons" or "timestamp" to locate the appropriate section of your template instead.
Once you have located this section of your template, you need to add the following section of code:
<span class='post-location'>
<b:if cond='data:top.showLocation'>
<b:if cond='data:post.location'>
<data:postLocationLabel/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</b:if>
</b:if>
</span>
Be sure to add this outside any other tags! If you did find the <div class='post-footer'> tag (or similar) in your template, the safest place is to add the code immediately after this line.
Then preview your template. If all is well, you should now see Geotag links appear beneath any posts you have Geotagged with a location (though none will appear on posts which have not been tagged).If you have made any errors when adding the code above, you'll receive a message that your template cannot be parsed. In this case, simply "Clear edits" and attempt to paste the code again.
Is Geotagging a useful feature for Blogger?
I personally feel that Blogger's integration of this new feature will prove very useful for a large proportion of the Blogger community. So far the comments I have read on the introductory post for this new feature have been very positive, and it seems many creative coders have already expanded their ideas for how Geotagging can be intrgrated for widgets and other useful features.However, this may not be a feature which is beneficial for us all. Here on Blogger Buster, for example, the location where these posts are typed does not complement the content and has no added benefit for readers (I like to think the content posted here has international appeal!).
What are your opinions of Blogger's new Geotagging feature? Will you be using this feature to complement your own blog posts?
Please feel free to let us know your own opinions and comments by leaving your message below.
Tuesday, 9 December 2008
ThemeForest's $25,000 Giveaway - Your chance to get a premium Blogger theme for FREE!
As many of you will be aware, I also design premium Blogger templates which are sold through ThemeForest.net: a relatively new site which offers premium quality site and CMS templates. To help promote and raise awareness for the site, Envato are offering a $10 credit to the first 2500 commenters - a total of $25,000!
This $10 credit could buy you one of the premium Blogger themes available on the site, or any other of the quality site templates, Photoshop source files or CMS templates available.
To qualify for your free $10 credit, simply visit this post over at PSDTuts (also part of the Envato network) and follow the steps. You will need to be a registered member of ThemeForest to qualify for your credit, though it costs nothing to join (ie: you don't need to credit your account in order to become a member).
If you've been considering trying out a Premium Blogger theme or are just interested in what ThemeForest have to offer, why not spend a few moments to comment and qualify for this great offer? Be quick though: only the first 2500 commenters will receive their credit :)
This $10 credit could buy you one of the premium Blogger themes available on the site, or any other of the quality site templates, Photoshop source files or CMS templates available.
To qualify for your free $10 credit, simply visit this post over at PSDTuts (also part of the Envato network) and follow the steps. You will need to be a registered member of ThemeForest to qualify for your credit, though it costs nothing to join (ie: you don't need to credit your account in order to become a member).
If you've been considering trying out a Premium Blogger theme or are just interested in what ThemeForest have to offer, why not spend a few moments to comment and qualify for this great offer? Be quick though: only the first 2500 commenters will receive their credit :)
Wednesday, 3 December 2008
A Simple Snow Effect Widget for Blogger Blogs!
Here is a simple snow effect widget which you can add to your Blogger powered blog in just one click! This widget does not use images to generate the snow effect: instead it uses plain white text (full stops and apostrophes) to act as snowflakes which trickle down the page. You can see this widget in effect here on Blogger Buster over the holiday period.
Click the button below to add this widget to your Blogger powered blog:
This widget was created using the Snow Effect Without Images script by Kurt Grigg which is distributed by Dynamic Drive.
This widget has been tested in both IE and Firefox and also in complex Blogger templates which use many other JavaScripts. Unlike other snow effect scripts, this simple non-image based widget works just fine!
I hope you enjoy using this festive decorative widget in your Blogger blogs! Please let me know your opinions or if you experience any trouble installing this widget by leaving your comments below.
Click the button below to add this widget to your Blogger powered blog:
This widget was created using the Snow Effect Without Images script by Kurt Grigg which is distributed by Dynamic Drive.
This widget has been tested in both IE and Firefox and also in complex Blogger templates which use many other JavaScripts. Unlike other snow effect scripts, this simple non-image based widget works just fine!
I hope you enjoy using this festive decorative widget in your Blogger blogs! Please let me know your opinions or if you experience any trouble installing this widget by leaving your comments below.
Monday, 1 December 2008
Christmas is coming...
... So over the next few weeks I'll be posting some festive Blogger tutorials (and possibly a festive themed template or two!).
In the meantime, why not check out my latest post over at Blogging Tips: The Festive Toolbox, which offers a great range of resources to help you decorate your blog for the holiday season?
If there are any particular festive customizations you would like to learn about, please let me know by leaving your comments below.
In the meantime, why not check out my latest post over at Blogging Tips: The Festive Toolbox, which offers a great range of resources to help you decorate your blog for the holiday season?
If there are any particular festive customizations you would like to learn about, please let me know by leaving your comments below.
Wednesday, 26 November 2008
Free Blogger Template: Halo 01 (Minimalist, grid based design)
Here is another free Blogger template for you to download: Halo 01.
This template uses a minimalist, grid-based layout and a unique presentation of post meta-data (labels, posting date, etc) which appear in a column to the left of each post. You can preview a larger version of this template by clicking on the image or viewing the demonstration blog.
More features of this template include:
Download the Halo 01 template and save this to a location on your computer. This template is contained in a Zip folder which you will need to extract using Winzip or your favorite extraction program (if you use WIndows XP, you should be able to decompress the file automatically).
Ensure you have saved the Halo_01.xml file to a location on your computer which you can remember easily. Then log into your Blogger dashboard and go to Layout>Edit HTML.
Near the top of the screen, you will see the "Backup and restore" section where you can upload a new template to your blog:
Click on the "Browse" button to locate the Halo_01.xml file on your computer, then press "Upload" to replace your old template with this new template.
If you have many widgets in your existing layout, you may be prompted to delete these before the changes can be saved. Be sure to make a back-up of any important widgets before saving these changes! Alternatively, take a look at my tutorial for how to retain widgets when changing Blogger templates.
Once you have uploaded your new template (and confirmed deletion of widgets if necessary), your new template is ready to be configured.
The navigation links beneath the header section have been coded into the template. To edit or add your own links, you will need to edit this section of the template code:
The code highlighted in red demonstrates the actual links you should change: replace these with the URL which you want the navigation buttons to point to.
The code in blue is the link text. You should replace these snippets with the text you would like to be displayed on the navigation buttons.
The CSS code required to style the Flickr Photostream is already present in the Halo 01 Blogger template. To add the code required to display a Flickr Photostream, go to Layout>Page Elements in your Blogger dashboard and click the "Edit" link for the Flickr Photostream widget.
Then copy and paste the following code into the content section for this widget:
Replace the user ID number (highlighted in bold red) with your own unique Flickr ID. If you do not know what your Flickr ID is, you can find this easily using idGettr; simply enter your Flickr username and this simple utility will find your Flickr ID for you!
Finally, save your changes to this widget. Now when you view your blog in your browser, your own Flickr images will appear as thumbnails in this widget.
Firstly, design your avatar and ensure this is 60px wide and 50px tall. Upload this new avatar to your favorite image host (I prefer Picasa Web Albums, though you could use Photobucket or any hosting service you prefer). Be sure to copy the URL of your avatar to your clipboard.
Next go to Layout>Edit HTML in your Blogger dashboard, and check the "Expand widget templates" box. Then search for the following line of code:
Replace the code highlighted in red with the URL of your new avatar, being sure not to disturb the surrounding single quotes ('). Preview your template to ensure no mistakes have been made when pasting your URL, and if all is well, proceed to save your template.
All images and content used in this template were created by myself, including the mini-icons used for the post meta-data.
This template is distributed under the Creative Commons Non-Commercial Attribution 3.0 license. This means you can use the template in any of your projects and make any modifications you choose, so long as you do not sell this template and provide attribution to the original author in some way.
This template uses a minimalist, grid-based layout and a unique presentation of post meta-data (labels, posting date, etc) which appear in a column to the left of each post. You can preview a larger version of this template by clicking on the image or viewing the demonstration blog.
More features of this template include:
- Navigation links beneath the header
- Icon to the right of the header (which can be replaced with your own photo or avatar if preferred)
- Fully widgetized sidebar
- Three column footer section
- Styling (and code) to display your own Flickr photostream
- Fonts and colors can be customized through your Blogger dashboard
How to upload the Halo 01 Template to your blog
Download the Halo 01 template and save this to a location on your computer. This template is contained in a Zip folder which you will need to extract using Winzip or your favorite extraction program (if you use WIndows XP, you should be able to decompress the file automatically).
Ensure you have saved the Halo_01.xml file to a location on your computer which you can remember easily. Then log into your Blogger dashboard and go to Layout>Edit HTML.
Near the top of the screen, you will see the "Backup and restore" section where you can upload a new template to your blog:
Click on the "Browse" button to locate the Halo_01.xml file on your computer, then press "Upload" to replace your old template with this new template.
If you have many widgets in your existing layout, you may be prompted to delete these before the changes can be saved. Be sure to make a back-up of any important widgets before saving these changes! Alternatively, take a look at my tutorial for how to retain widgets when changing Blogger templates.
Once you have uploaded your new template (and confirmed deletion of widgets if necessary), your new template is ready to be configured.
How to change the navigation links
The navigation links beneath the header section have been coded into the template. To edit or add your own links, you will need to edit this section of the template code:
<div class='nav'>
<ul class='nav fix'>
<li><a expr:href='data:blog.homepageUrl' title='Return to the the frontpage'>Home</a></li>
<li><a href='#' title='Read about this blog'>About</a></li>
<li><a href='#' title='Link title'>Link</a></li>
<li><a href='#' title='Link title'>Link</a></li>
<li><a href='#' title='Link title'>Link</a></li>
<li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to the main feed via RSS'>RSS</a></li>
<li class='skip'><a href='#main' title='Skip to content'>Main</a></li>
</ul>
</div>
The code highlighted in red demonstrates the actual links you should change: replace these with the URL which you want the navigation buttons to point to.
The code in blue is the link text. You should replace these snippets with the text you would like to be displayed on the navigation buttons.
How to configure your Flickr Photostream
The CSS code required to style the Flickr Photostream is already present in the Halo 01 Blogger template. To add the code required to display a Flickr Photostream, go to Layout>Page Elements in your Blogger dashboard and click the "Edit" link for the Flickr Photostream widget.
Then copy and paste the following code into the content section for this widget:
<script src='http://www.flickr.com/badge_code_v2.gne?count=9&display=random&size=s&layout=x&source=user&user=8131003%40N03' type='text/javascript'/>
Replace the user ID number (highlighted in bold red) with your own unique Flickr ID. If you do not know what your Flickr ID is, you can find this easily using idGettr; simply enter your Flickr username and this simple utility will find your Flickr ID for you!
Finally, save your changes to this widget. Now when you view your blog in your browser, your own Flickr images will appear as thumbnails in this widget.
How to change the icon in the header
The generic icon in the top right of the header section can be replaced with your own avatar if you prefer.Firstly, design your avatar and ensure this is 60px wide and 50px tall. Upload this new avatar to your favorite image host (I prefer Picasa Web Albums, though you could use Photobucket or any hosting service you prefer). Be sure to copy the URL of your avatar to your clipboard.
Next go to Layout>Edit HTML in your Blogger dashboard, and check the "Expand widget templates" box. Then search for the following line of code:
<p id='authorIntro'><img alt='Icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNpWuVVFjbrGkL8f7gqOIL66NV067u-zCrUT4ChtquaT1uxQOfYUQEZy_rFh3__L_5mxUANA2rjp3sQVXkJV9_1uahheqLQrsQnJjNAcbNF9IV4npG325zzjE5DRdgwe1pJExDFqGE4hZB/s144/avatar.gif'/><span><data:description/></span></p>
Replace the code highlighted in red with the URL of your new avatar, being sure not to disturb the surrounding single quotes ('). Preview your template to ensure no mistakes have been made when pasting your URL, and if all is well, proceed to save your template.
Licensing and copyright information
All images and content used in this template were created by myself, including the mini-icons used for the post meta-data.
This template is distributed under the Creative Commons Non-Commercial Attribution 3.0 license. This means you can use the template in any of your projects and make any modifications you choose, so long as you do not sell this template and provide attribution to the original author in some way.
Your thoughts?
I hope you enjoy using the Halo 01 template for your blogging projects! Please feel free to offer your comments and opinions using the form below.Tuesday, 25 November 2008
How to make columns of equal height in Blogger
An issue of blog design is that CSS based layouts cannot produce columns of equal heights. For example, when designing a two or three column template, it is almost impossible to make the sidebar(s) stretch to the length of the main posts column. This is particularly noticeable when a background color (or image) is used for the sidebar which does not stretch to the length of the page.
This issue is also relevant for those who display their blog posts side-by-side on the home page. Posts which are of equal height would appear in a harmonious grid-like format which is more pleasant to the eyes, whereas posts of unequal length disrupt the grid-like pattern and can often cause disarray in the layout.
In this tutorial, I'll explain how to use JavaScript to ensure columns of your choosing (whether the sidebars and main column, or individual posts) appear at equal heights to ensure a pleasant and harmonious layout for your blog design.
In this tutorial, we will be using an adaptation of the "Matching Columns" JavaScript by Alejandro Gervasio. which was modified to work in FireFox by Stefan Mischook for Killersites.com. You can read the original article and even view a video explaining how this script works over at the Killersites blog.
This JavaScript matches the height of all columns which use a specific CSS "class". It finds the length of the longest columns which uses this class name, then creates extra CSS declarations to ensure all other columns using this class are lengthened to the same height.
For example, if we use the class of "column" for both the main posts section and sidebars in our blog template, the script will ensure that the main column and both sidebars appear of equal length when viewed in a web browser.
The original Matching Columns JavaScripts use external files which are linked to in the head section of the web-page. However, I have adapted this method for use in Blogger templates so we can use "inline" JavaScript, meaning we do not need to host a JavaScript file on an external host.
The first step to creating columns of matching height in your Blogger layout is to add the required JavaScript code to the head section of your template.
This is very simple! All you need to do is copy the following section of code and paste this just before the closing <head> tag in your Blogger template (it is quite long so be sure to copy the entire section of code to your clipboard!):
Once you have pasted this section of code in your template, proceed to save it. If for some reason you have made any errors when pasting the code, you will receive an error message and be unable to save.
Now to make sections of your Blogger layout have equal heights, we need to apply the class of "column" to those sections in the actual template code. I will offer two variations of how this can be achieved in this tutorial: making the sidebar and main-wrapper equal height, and making all posts equal height (for use when making posts appear side-by-side).
This method works best for layouts including at least one colored sidebar (whether this feature a background color or background images for effect). There are many different non-standard templates using this style of layout, so it's likely that the identifiers of the divisions referenced here could be different in your own template.
To make the sidebar(s) and main column of equal length, you will need to add the class of "column" to these divisions in the template.
For the main-wrapper (the section which holds your blog posts) you should look for a line like this in your template:
Add the code highlighted in red to this line:
If you cannot find <div id='main-wrapper'> in your template, this may be called 'main-wrap' or 'main-section' instead. Use your discretion to find the appropriate code tag; you can always change things later!
Next, you need to add the class of column to your sidebar or sidebars. If your template features more than one sidebar, this could become a little complicated though I will do my best to explain!
Most Blogger templates identify the sidebar-wrapper like this:
If you find this in your template code, simply add the section in red:
The main sidebar could also be called 'sidebar-wrap', 'left-sidebar' or even 'left-bar' depending on the template you are working with. Again, use your discretion and add class='column' in the place you think most appropriate for your template.
This also applies in templates where you have a second sidebar. It may be named <div id='sidebar-right'> ; 'right-sidebar-wrapper', 'new-sidebar-wrapper' or something entirely different. Simply add class='column' inside the division tag which you think references the correct section in your template.
Now to check if your modifications have been successful, attempt to preview your template. Since the JavaScript we are using is contained within the template (not referenced from an external host) you should be able to see the difference straight away. This means that your blog sidebar should appear as long as your main posts column.
If all looks well, you can proceed to save your template and enjoy your new matching columns. If your sidebar and main column do not appear at equal heights, clear your edits and begin again being sure to check the placement of the class='column' sections you have added.
This method is particularly useful when using my recently posted customization to display posts side-by-side on non-item pages. Using this method ensures your posts appear in a grid-like fashion with spaces beneath shorter posts so all headings are correctly aligned.
For this example, you will need to ensure you have checked the "Expand widget templates" box on the Edit HTML page, as we will be adding the class of "column" inside the main posts widget.
Firstly, ensure you have added the JavaScript before the closing </head> tag in your Blogger template.
Next, search for the following line of code (or similar):
If you cannot find this line, search for the following instead:
Or any other division tag which begins with <div class='post
You do not need to add the entire class='column' phrase here as this div already has class attributes. Instead, we simply need to add the class identifier, like this:
or alternatively,
This is because divisions can have more than one "class" (though they can only have one "id"!).
Once you have added this extra class to the posts section, preview your template to see that your blog posts are now all of equal height.
You can also adapt this script and methods to add columns of equal height to your blog footer (in conjunction with my three column footer hack, perhaps!), or to any other areas of your blog template which you would like to be of matching heights.
Simply apply the class of "column" to all divisions which you would like to appear at the same height, and ensure you have pasted the JavaScript before the closing </head> tag in your Blogger template!
I hope you have found this tutorial to be a useful addition to the arsenal of Blogger customizations and tutorials posted here on Blogger Buster! Please feel free to leave your comments or let us know how you have used the matching columns script in your own designs by typing your message below.
This issue is also relevant for those who display their blog posts side-by-side on the home page. Posts which are of equal height would appear in a harmonious grid-like format which is more pleasant to the eyes, whereas posts of unequal length disrupt the grid-like pattern and can often cause disarray in the layout.
In this tutorial, I'll explain how to use JavaScript to ensure columns of your choosing (whether the sidebars and main column, or individual posts) appear at equal heights to ensure a pleasant and harmonious layout for your blog design.
The "Matching Columns Script" and how it works
In this tutorial, we will be using an adaptation of the "Matching Columns" JavaScript by Alejandro Gervasio. which was modified to work in FireFox by Stefan Mischook for Killersites.com. You can read the original article and even view a video explaining how this script works over at the Killersites blog.
This JavaScript matches the height of all columns which use a specific CSS "class". It finds the length of the longest columns which uses this class name, then creates extra CSS declarations to ensure all other columns using this class are lengthened to the same height.
For example, if we use the class of "column" for both the main posts section and sidebars in our blog template, the script will ensure that the main column and both sidebars appear of equal length when viewed in a web browser.
The original Matching Columns JavaScripts use external files which are linked to in the head section of the web-page. However, I have adapted this method for use in Blogger templates so we can use "inline" JavaScript, meaning we do not need to host a JavaScript file on an external host.
How to add the Matching Columns function to your Blogger layout
The first step to creating columns of matching height in your Blogger layout is to add the required JavaScript code to the head section of your template.
This is very simple! All you need to do is copy the following section of code and paste this just before the closing <head> tag in your Blogger template (it is quite long so be sure to copy the entire section of code to your clipboard!):
<!-- Equal Columns JavaScript Start -->
<script type='text/javascript'>
/*
Enables columns to be of the same height for better blog designs.
Derived from a script by Alejandro Gervasio.
Modified to work in FireFox by Stefan Mischook for Killersites.com
Adapted for inline use with Blogger blogs by Amanda Fazani of BloggerBuster.com
How it works: just apply the CSS class of 'column' to your pages' main columns.
*/
function matchColumns(classname){
var divs,contDivs,maxHeight,divHeight,d;
// get all <div> elements in the document
divs=document.getElementsByTagName('div');
contDivs=[];
// initialize maximum height value
maxHeight=0;
// iterate over all <div> elements in the document
for(var i=0;i<divs.length;i++){
// make collection with <div> elements with class attribute 'container'
if(new RegExp("\\b" + classname + "\\b").test(divs[i].className)){
d=divs[i];
contDivs[contDivs.length]=d;
// determine height for <div> element
if(d.offsetHeight){
divHeight=d.offsetHeight;
}
else if(d.style.pixelHeight){
divHeight=d.style.pixelHeight;
}
// calculate maximum height
maxHeight=Math.max(maxHeight,divHeight);
}
}
// assign maximum height value to all of container <div> elements
for(var i=0;i<contDivs.length;i++){
contDivs[i].style.height=maxHeight + "px";
}
}
// Runs the script when page loads
window.onload=function(){
if(document.getElementsByTagName){
matchColumns('crosscol'); // class=column
matchColumns('column'); // class=maincolumn
}
}
</script>
<!-- Equal Columns JavaScript End -->
Once you have pasted this section of code in your template, proceed to save it. If for some reason you have made any errors when pasting the code, you will receive an error message and be unable to save.
Now to make sections of your Blogger layout have equal heights, we need to apply the class of "column" to those sections in the actual template code. I will offer two variations of how this can be achieved in this tutorial: making the sidebar and main-wrapper equal height, and making all posts equal height (for use when making posts appear side-by-side).
Make the sidebar(s) and main posts column of equal length
This method works best for layouts including at least one colored sidebar (whether this feature a background color or background images for effect). There are many different non-standard templates using this style of layout, so it's likely that the identifiers of the divisions referenced here could be different in your own template.
To make the sidebar(s) and main column of equal length, you will need to add the class of "column" to these divisions in the template.
For the main-wrapper (the section which holds your blog posts) you should look for a line like this in your template:
<div id='main-wrapper'>
Add the code highlighted in red to this line:
<div id='main-wrapper' class='column'>
If you cannot find <div id='main-wrapper'> in your template, this may be called 'main-wrap' or 'main-section' instead. Use your discretion to find the appropriate code tag; you can always change things later!
Next, you need to add the class of column to your sidebar or sidebars. If your template features more than one sidebar, this could become a little complicated though I will do my best to explain!
Most Blogger templates identify the sidebar-wrapper like this:
<div id='sidebar-wrapper'>
If you find this in your template code, simply add the section in red:
<div id='sidebar-wrapper' class='column'>
The main sidebar could also be called 'sidebar-wrap', 'left-sidebar' or even 'left-bar' depending on the template you are working with. Again, use your discretion and add class='column' in the place you think most appropriate for your template.
This also applies in templates where you have a second sidebar. It may be named <div id='sidebar-right'> ; 'right-sidebar-wrapper', 'new-sidebar-wrapper' or something entirely different. Simply add class='column' inside the division tag which you think references the correct section in your template.
Now to check if your modifications have been successful, attempt to preview your template. Since the JavaScript we are using is contained within the template (not referenced from an external host) you should be able to see the difference straight away. This means that your blog sidebar should appear as long as your main posts column.
If all looks well, you can proceed to save your template and enjoy your new matching columns. If your sidebar and main column do not appear at equal heights, clear your edits and begin again being sure to check the placement of the class='column' sections you have added.
To make posts of equal height
This method is particularly useful when using my recently posted customization to display posts side-by-side on non-item pages. Using this method ensures your posts appear in a grid-like fashion with spaces beneath shorter posts so all headings are correctly aligned.
For this example, you will need to ensure you have checked the "Expand widget templates" box on the Edit HTML page, as we will be adding the class of "column" inside the main posts widget.
Firstly, ensure you have added the JavaScript before the closing </head> tag in your Blogger template.
Next, search for the following line of code (or similar):
<div class='post'>
If you cannot find this line, search for the following instead:
<div class='post hentry'>
Or any other division tag which begins with <div class='post
You do not need to add the entire class='column' phrase here as this div already has class attributes. Instead, we simply need to add the class identifier, like this:
<div class='post column'>
or alternatively,
<div class='post hentry column'>
This is because divisions can have more than one "class" (though they can only have one "id"!).
Once you have added this extra class to the posts section, preview your template to see that your blog posts are now all of equal height.
Important information when making posts of equal height
If you choose to make your posts of equal height, you must consider that all of your posts will appear as long as your longest post. So if you have one particularly long post on your home-page when all others are relatively short, there will be long gaps beneath all of your shortened posts!Other uses for the matching columns script
You can also adapt this script and methods to add columns of equal height to your blog footer (in conjunction with my three column footer hack, perhaps!), or to any other areas of your blog template which you would like to be of matching heights.
Simply apply the class of "column" to all divisions which you would like to appear at the same height, and ensure you have pasted the JavaScript before the closing </head> tag in your Blogger template!
Your thoughts?
I hope you have found this tutorial to be a useful addition to the arsenal of Blogger customizations and tutorials posted here on Blogger Buster! Please feel free to leave your comments or let us know how you have used the matching columns script in your own designs by typing your message below.
Friday, 21 November 2008
How to display Blogger posts side by side (create a newspaper style layout!)
In recent weeks, one of the most requested tutorials has been how to display posts side-by-side. An example of how this is used is the classic (and much loved) Hemingway template, in which posts are displayed beside each other:
The Hemingway template does not include a sidebar in the layout. Instead, widgets are contained in the footer section (beneath the posts) which effectively puts most focus on the blog posts and less on the widget contents.
You can download the Hemingway template for Blogger from BlogCrowds in both the black and white variations of design.
Many bloggers prefer a three column template in which two of the columns are dedicated to blog posts (and with only one sidebar). An example of this layout can be seen in the popular Drudge Report blog:
In this tutorial, I'll explain how you can create a three column Blogger template in which two columns are dedicated to posts, while the third may be used as a regular sidebar. On item pages, the post will take up the full width of two columns to ensure there is no unsightly gap between this and the sidebar.
We're going to base this tutorial on the Minima template, though the same principles can be applied to most Blogger templates. Here is an example of what we will achieve:
In this tutorial, I'll explain how to transform the default Minima template so that posts appear in (narrower) columns, side-by side on home, archive and search pages, with a sidebar of the same width appearing on the right hand side of the posts.
To transform the basic Minima template into a three column, newspaper style layout is fairly straightforward and includes two basic steps:
An issue which you should consider when using this tutorial is that the width of each posts column (on non-item pages) will be decreased to 290px. This means you should ensure images in posts are no wider than 290px (including any padding or borders) otherwise the posts columns will be pushed beneath each other, rather than be displayed side-by-side.
If you usually display large images and wish to do so on item pages, we can add some extra CSS to the template to restrict the width of images on non-item pages, as I will explain later in this tutorial.
Most of the techniques described in this tutorial may also be applied to different templates. If you would like to transform your own (non-Minima) template in this manner, my advice would be to follow each step of this tutorial in a test blog first, then see how this could apply to the different CSS classes and identifiers in your own template. It's much better to have some experience of this technique beforehand than to jump in feet first!
While it is not essential to create a test blog to make changes to your blog layout, I'm sure many of you will find this useful! This way you can make changes without affecting your main blog, and if you happen to make a mistake you can start all over again ;)
I have written a comprehensive tutorial about creating a test blog which you can read here. If you'd like to jump straight in, here are the basic steps covered in the test blog tutorial:
Once you have created your test blog, we can begin changing aspects of the layout.
Now I am assuming you are using the Minima template (it doesn't matter which color), and that the sidebar is on the right-hand side of your layout.
At the moment, the layout is too narrow to accomodate a third column. So we need to alter the dimensions of the layout in order to create more space.
Increase the width of the #outer-wrapper
The #outer-wrapper is the container which holds all of the content in this template, including the header, main posts section and sidebar.
At present, your outer-wrapper will be 660px wide. We will increase this to 940px which will allow us to have three columns of 290px, 290px (the posts) and 300px (for the sidebar), plus margins between to allow for eye-pleasing white-space.
To achieve this, find the following section in the b:skin section of your layout:
Change the 660px (highlighted in red) to say 940px instead.
Increase the width of the #main-wrapper
The #main-wrapper is the section which contains your blog posts, blog pager (newer/older posts) and any messages which appear when you perform a search or filter posts by label.
We need to increase this from 410px to 620px, which will allow enough room for posts to display side-by-side in two narrower columns.
To do this, find the following section of code:
And replace 410px with 620px instead.
Make the sidebar wider
Personally, I find a three column newspaper style template to be more pleasing when all three columns are approximately the same width. So we will increase the width of the sidebar from 220px to 300px, which will equal the width of the post columns and their white-space.
So find the following section of code:
And replace 220px with 300px instead.
Fix the header and footer widths
If you take a look at your template now, you will notice that the header and footer sections are narrower than the overall width of the blog.
This is because the Minima template uses specific widths for the #header-wrapper and #footer sections of the layout.
To widen these two sections (which complements the new wider design) we need to remove the width statements in the b:skin section of the template. This will then allow the header and footer to stretch to the width of the outer-wrapper and appear harmonious to the design.
Firstly, find the following section in your blog template:
And remove the line highlighted in red.
Then locate this section of code:
And again, delete the line in red.
Now preview your template: you should notice that the header and footer sections now stretch to the overall width of the blog.
The blog description may look a little lop-sided with this new setting, like this:
To align the description centrally beneath the blog title, simply find this section of code:
Then delete the line in red. Since the description uses margins and padding, we can do away with the "max-width" property, which ensures this section is properly aligned to the heading above it.
Ensure the #blog-pager spans the width of the main posts section
When displaying posts side-by-side, it is ideal to have an even number of posts displayed. However, it is not always possible to do so. For example, on archive pages there may be an uneven number of posts for any given time period, or a blog search could produce 3, 5 or another uneven number of results.
For this reason, we must ensure the blog pager (which displays links to the home page, newer and older posts) has a fixed width. Otherwise it may appear at the top right of the posts, which is not harmonious to the design.
To apply a fixed width to the blog-pager, locate the following line of code in your template:
And immediately after it, add the lines in red:
This will ensure the pager always spans the width of both post columns on non-item pages.
Save your modifications!
At this point, we have made some heavy modifications to the Minima template. So if you have not already done so, save your template now.
In the Minima template, the section of code which produces the "date heading" for each post is outside the main "includable" for the blog posts. Since we are making two columns of posts appear on the home page of this template, we need to alter the placement of the date-header code, otherwise the date-headings will appear out of place!
This step is probably the most complicated of the whole tutorial, so take your time and do this carefully :)
For this, we will need to delve into the widget template for the posts section. You need to ensure you have checked the "Expand widget templates" box on the Edit HTML page:
Now search for the following section of code:
This section brings together all elements of your blog posts to display in your active blog pages. The lines I have highlighted in red generate the date-heading for each post. These are the lines which need to be moved to a different place in the template code.
Highlight these three lines in your template, and key CTRL+X (or CMD+X) to temporarily "cut" them from the template. These will be copied to your clipboard so you can paste them in the new location.
Once you have "cut" these three lines, locate this line of code in your template:
And paste the three "cut" lines immediately after it.
Now preview your blog to ensure the date-headings are visible above each post. If all looks well, you can proceed to save your template.
We have modified many aspects of our Minima template in preparation for the new posts column on non-item pages. Now we can add some conditional CSS which will make posts appear side-by-side!
This is actually quite easy! All you need to do is copy the following section of code to your clipboard:
And paste this immediately after the closing </b:skin> tag in your template code. You can then preview your template, and will be able to see the results right away!
Save your template at this point, and view your demonstration blog in your browser. Have a play around with the pages, viewing archives, performing searches and the like. You will see that on non-item pages, the posts appear in narrow columns side-by-side, whereas on item pages, the post will span the width of both columns!
Your new post columns are slightly narrower than the width for "large" images which you may upload to your posts. This means that large sized images will be "cut off" when displayed on non-item pages.
There are two ways you can work around this:
tag, like this:
This would reduce the width of large images to only 280px on non-item pages, whereas on individual posts, the images will display at full width.
However, any images which would usually be smaller than 280px in width would be stretched to this width.
You could of course choose for images to be even narrower (eg: 100px or 150px) if you plan on serving smaller sized images as well as large ones. Simply change width: 280px to your chosen specification.
If you have any useful tips to accompany this tutorial, or would simply like to leave a comment, please feel free to leave your message below.
The Hemingway template does not include a sidebar in the layout. Instead, widgets are contained in the footer section (beneath the posts) which effectively puts most focus on the blog posts and less on the widget contents.
You can download the Hemingway template for Blogger from BlogCrowds in both the black and white variations of design.
Many bloggers prefer a three column template in which two of the columns are dedicated to blog posts (and with only one sidebar). An example of this layout can be seen in the popular Drudge Report blog:
In this tutorial, I'll explain how you can create a three column Blogger template in which two columns are dedicated to posts, while the third may be used as a regular sidebar. On item pages, the post will take up the full width of two columns to ensure there is no unsightly gap between this and the sidebar.
We're going to base this tutorial on the Minima template, though the same principles can be applied to most Blogger templates. Here is an example of what we will achieve:
Overview (Read this first!)
In this tutorial, I'll explain how to transform the default Minima template so that posts appear in (narrower) columns, side-by side on home, archive and search pages, with a sidebar of the same width appearing on the right hand side of the posts.
To transform the basic Minima template into a three column, newspaper style layout is fairly straightforward and includes two basic steps:
- Increase the width of the overall template to accomodate the extra column
- Add some conditional CSS to make the posts appear beside each other on non-item pages
An issue which you should consider when using this tutorial is that the width of each posts column (on non-item pages) will be decreased to 290px. This means you should ensure images in posts are no wider than 290px (including any padding or borders) otherwise the posts columns will be pushed beneath each other, rather than be displayed side-by-side.
If you usually display large images and wish to do so on item pages, we can add some extra CSS to the template to restrict the width of images on non-item pages, as I will explain later in this tutorial.
Most of the techniques described in this tutorial may also be applied to different templates. If you would like to transform your own (non-Minima) template in this manner, my advice would be to follow each step of this tutorial in a test blog first, then see how this could apply to the different CSS classes and identifiers in your own template. It's much better to have some experience of this technique beforehand than to jump in feet first!
Step 1: Create a test blog
While it is not essential to create a test blog to make changes to your blog layout, I'm sure many of you will find this useful! This way you can make changes without affecting your main blog, and if you happen to make a mistake you can start all over again ;)
I have written a comprehensive tutorial about creating a test blog which you can read here. If you'd like to jump straight in, here are the basic steps covered in the test blog tutorial:
- Create a new blog (choose the Minima template for the purpose of this tutorial)
- Fill it with some posts (at least 2, though more would be preferable)
- Make it private, and prevent your blog being indexed by search engines
Once you have created your test blog, we can begin changing aspects of the layout.
Step 2: Alter the dimensions of the layout
Now I am assuming you are using the Minima template (it doesn't matter which color), and that the sidebar is on the right-hand side of your layout.
At the moment, the layout is too narrow to accomodate a third column. So we need to alter the dimensions of the layout in order to create more space.
Increase the width of the #outer-wrapper
The #outer-wrapper is the container which holds all of the content in this template, including the header, main posts section and sidebar.
At present, your outer-wrapper will be 660px wide. We will increase this to 940px which will allow us to have three columns of 290px, 290px (the posts) and 300px (for the sidebar), plus margins between to allow for eye-pleasing white-space.
To achieve this, find the following section in the b:skin section of your layout:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Change the 660px (highlighted in red) to say 940px instead.
Increase the width of the #main-wrapper
The #main-wrapper is the section which contains your blog posts, blog pager (newer/older posts) and any messages which appear when you perform a search or filter posts by label.
We need to increase this from 410px to 620px, which will allow enough room for posts to display side-by-side in two narrower columns.
To do this, find the following section of code:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
And replace 410px with 620px instead.
Make the sidebar wider
Personally, I find a three column newspaper style template to be more pleasing when all three columns are approximately the same width. So we will increase the width of the sidebar from 220px to 300px, which will equal the width of the post columns and their white-space.
So find the following section of code:
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
And replace 220px with 300px instead.
Fix the header and footer widths
If you take a look at your template now, you will notice that the header and footer sections are narrower than the overall width of the blog.
This is because the Minima template uses specific widths for the #header-wrapper and #footer sections of the layout.
To widen these two sections (which complements the new wider design) we need to remove the width statements in the b:skin section of the template. This will then allow the header and footer to stretch to the width of the outer-wrapper and appear harmonious to the design.
Firstly, find the following section in your blog template:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
And remove the line highlighted in red.
Then locate this section of code:
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
And again, delete the line in red.
Now preview your template: you should notice that the header and footer sections now stretch to the overall width of the blog.
The blog description may look a little lop-sided with this new setting, like this:
To align the description centrally beneath the blog title, simply find this section of code:
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:700px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
}
Then delete the line in red. Since the description uses margins and padding, we can do away with the "max-width" property, which ensures this section is properly aligned to the heading above it.
Ensure the #blog-pager spans the width of the main posts section
When displaying posts side-by-side, it is ideal to have an even number of posts displayed. However, it is not always possible to do so. For example, on archive pages there may be an uneven number of posts for any given time period, or a blog search could produce 3, 5 or another uneven number of results.
For this reason, we must ensure the blog pager (which displays links to the home page, newer and older posts) has a fixed width. Otherwise it may appear at the top right of the posts, which is not harmonious to the design.
To apply a fixed width to the blog-pager, locate the following line of code in your template:
#blog-pager {
And immediately after it, add the lines in red:
#blog-pager {
width: 600px;
clear: both;
text-align: center;
}
This will ensure the pager always spans the width of both post columns on non-item pages.
Save your modifications!
At this point, we have made some heavy modifications to the Minima template. So if you have not already done so, save your template now.
Step 3: Ensure the "date-header" appears in the right place!
In the Minima template, the section of code which produces the "date heading" for each post is outside the main "includable" for the blog posts. Since we are making two columns of posts appear on the home page of this template, we need to alter the placement of the date-header code, otherwise the date-headings will appear out of place!
This step is probably the most complicated of the whole tutorial, so take your time and do this carefully :)
For this, we will need to delve into the widget template for the posts section. You need to ensure you have checked the "Expand widget templates" box on the Edit HTML page:
Now search for the following section of code:
<data:adStart/>
<b:loop values='data:posts' var='post'><b:if cond='data:post.dateHeader'><h2 class='date-header'><data:post.dateHeader/></h2></b:if><b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</b:loop>
<data:adEnd/>
This section brings together all elements of your blog posts to display in your active blog pages. The lines I have highlighted in red generate the date-heading for each post. These are the lines which need to be moved to a different place in the template code.
Highlight these three lines in your template, and key CTRL+X (or CMD+X) to temporarily "cut" them from the template. These will be copied to your clipboard so you can paste them in the new location.
Once you have "cut" these three lines, locate this line of code in your template:
<a expr:name='data:post.id'/>
And paste the three "cut" lines immediately after it.
Now preview your blog to ensure the date-headings are visible above each post. If all looks well, you can proceed to save your template.
Step 4: Add conditional CSS to make posts appear side-by-side on non-item pages
We have modified many aspects of our Minima template in preparation for the new posts column on non-item pages. Now we can add some conditional CSS which will make posts appear side-by-side!
This is actually quite easy! All you need to do is copy the following section of code to your clipboard:
<b:if cond="data:blog.pageType != "item"">
<style>
.post {width: 290px; margin-right: 20px; float: left;overflow: hidden;}
</style>
</b:if>
And paste this immediately after the closing </b:skin> tag in your template code. You can then preview your template, and will be able to see the results right away!
Save your template at this point, and view your demonstration blog in your browser. Have a play around with the pages, viewing archives, performing searches and the like. You will see that on non-item pages, the posts appear in narrow columns side-by-side, whereas on item pages, the post will span the width of both columns!
Taking care of images in your newspaper-style template
Your new post columns are slightly narrower than the width for "large" images which you may upload to your posts. This means that large sized images will be "cut off" when displayed on non-item pages.
There are two ways you can work around this:
- Only ever post small/medium sized images to your posts
- Specify the width of post images on non-item pages.
<b:if cond='data:blog.pageType != "item"'>
<style>
.post {width: 290px; margin-right: 20px; float: left;overflow: hidden;}.post-body img {width: 280px;}
</style>
</b:if>
This would reduce the width of large images to only 280px on non-item pages, whereas on individual posts, the images will display at full width.
However, any images which would usually be smaller than 280px in width would be stretched to this width.
You could of course choose for images to be even narrower (eg: 100px or 150px) if you plan on serving smaller sized images as well as large ones. Simply change width: 280px to your chosen specification.
Summary
If you would like to apply this technique to a different template, or would simply prefer a summarized version of this template, here is a quick summary of the steps required to make posts appear side-by-side in a Blogger layout:- Prepare your existing template
- Widen the outer-wrapper
- Widen the main posts column
- Ensure the header and footer sections are widened accordingly
- Don't forget to adjust the width of the blog-pager section!
- Ensure the date-header code snippet is above the code for the post title, and not seperately coded within the posts loop
- Add conditional CSS outside the <b:skin> section of your template, which ensures the posts appear side-by-side only on non-item pages. You may need to experiment with different widths and margins to find the ideal dimensions for your own layout.
- Be aware of how images may appear in your new layout and make changes accordingly
If you have any useful tips to accompany this tutorial, or would simply like to leave a comment, please feel free to leave your message below.
Thursday, 6 November 2008
Fixing Custom Favicons for Blogger Blogs
The reason for this is that the 'all-head-content' includable (the content generated for page headers when your blog is viewed in a browser) has been updated to include the following line:
<link href='http://www.blogger.com/favicon.ico' rel='icon' type='image/vnd.microsoft.icon'/>
Thankfully, there is an easy "fix" for this issue!
Simply locate the line(s) of code you have added to your Blogger template to reference your custom Favicon, and move these just before the closing </head> tag in your template.
The reason this trick works is because the code to reference your custom favicon appears after the lines added by Blogger to reference the Blogger favicon. In all HTML documents, code which appears later in the mark-up takes precedence over any tags which appear earlier (unless of course, statements are attached to make the earlier tags preferential!).
How to link to a custom favicon in your Blogger blog
If you do not already use a custom favicon for your blog, you may be interested to learn how to create one, so here are some useful links to other articles and resources on site:
- Favicons made easy (newer version, using png or gif files)
- Create a favicon for your blog (older version, using .ico files)
- Generate your own favicon from a JPG image
Favicons and Internet Explorer
When using Internet Explorer 6, you will only see favicons appear in the address bar if you have bookmarked the site you are viewing.The tern "favicon" is short for "favorite icon", and as such Internet Explorer will only display the favicon of a site if the site is recognized as one of your favorites (ie: if you have bookmarked the site in your browser!).
Some people also report that the favicon will only display when viewing the particular page they have bookmarked, and not the entire site. In this case, you would need to restart your browser for the favicon to appear in the address bar of all pages.
Your internet security settings (both in Internet Explorer and any anti-virus/anti-spyware programs you use) may also affect whether or not favicons will be displayed in IE6.
Were you able to fix your broken favicon?
I hope this post has provided a useful overview of how to fix the link to your custom favicon in your Blogger blog. Please feel free to leave your comments and suggestions below.
Issues with the embedded comment form?
Yesterday a few readers emailed me to explain that there were issues with Blogger's embedded comment form.
The issue was that the "Comment as" drop down menu was empty, preventing readers from choosing an identity for their comments which in turn prevented comments from being left.
As yet, the Blogger team have not acknowledged this issue on the Known Issues (or any other blog), and as far as we can tell, the problem should now be resolved. It could have been a browser-related issue, or perhaps Blogger was making some improvements to the embedded comment form which caused this temporary glitch?
Software Testing Zone wrote about this issue in detail, and has since updated this post to explain that this issue appears to have been resolved. I personally did not experience any problems with the embedded comment form for any of the Blogger blogs I viewed over the past few days, but I am interested to learn more about this issue in case something similar happens in the future.
For anyone still experiencing this problem when reading Blogger powered blogs, try refreshing your browser (press F5 for most browsers, which completely refreshed the page), or clear cookies and temporary internet files to ensure you have a fresh version of the page.
If you were affected by issues with the embedded comment form, please do leave a comment below with some information, such as the browser you were using (Firefox, IE6/7, Safari), whether the blog was using a custom domain or a customized template, etc.
Thank you all for keeping me informed about any Blogger issues you are experiencing! Even though I am not officially affiliated to Blogger, I will do my best to help the Blogger community in any way I can.
The issue was that the "Comment as" drop down menu was empty, preventing readers from choosing an identity for their comments which in turn prevented comments from being left.
As yet, the Blogger team have not acknowledged this issue on the Known Issues (or any other blog), and as far as we can tell, the problem should now be resolved. It could have been a browser-related issue, or perhaps Blogger was making some improvements to the embedded comment form which caused this temporary glitch?
Software Testing Zone wrote about this issue in detail, and has since updated this post to explain that this issue appears to have been resolved. I personally did not experience any problems with the embedded comment form for any of the Blogger blogs I viewed over the past few days, but I am interested to learn more about this issue in case something similar happens in the future.
For anyone still experiencing this problem when reading Blogger powered blogs, try refreshing your browser (press F5 for most browsers, which completely refreshed the page), or clear cookies and temporary internet files to ensure you have a fresh version of the page.
If you were affected by issues with the embedded comment form, please do leave a comment below with some information, such as the browser you were using (Firefox, IE6/7, Safari), whether the blog was using a custom domain or a customized template, etc.
Thank you all for keeping me informed about any Blogger issues you are experiencing! Even though I am not officially affiliated to Blogger, I will do my best to help the Blogger community in any way I can.
Tuesday, 28 October 2008
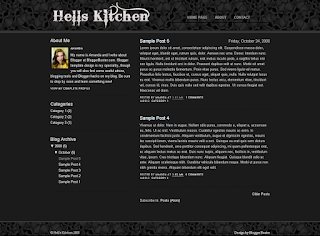
Hell's Kitchen: A Spooky Halloween Themed Blogger Template
 In the spirit of Halloween, I have designed another dark and spooky Blogger template for your free download. Hell's Kitchen is a wide two column theme, with a sidebar floated to the left and integrated navigation links in the header.
In the spirit of Halloween, I have designed another dark and spooky Blogger template for your free download. Hell's Kitchen is a wide two column theme, with a sidebar floated to the left and integrated navigation links in the header.All of the fonts and colors used in this theme are customizable through the Fonts and Colors section of the Blogger dashboard. It's easy to use, and should work "right out of the box" with little customization required.
Take a look at the Hell's Kitchen demonstration blog to see this design in action.
The header and footer sections include a "skulls" background image which is a slightly modified version of the "Bones" tile from DinPattern. I've also included the PSD of the header banner so you can modify this for your own requirements. The font used in this header banner is "Bleeding Cowboys" by Last Soundtrack which you can download for free from DaFont.com.
Preview Hell's Kitchen
Download the "Hell's Kitchen" Blogger Template Package (Zip File)
How to upload this template
Included in the Zip folder, you will find the following files:- hells-kitchen.xml - The actual template file
- hells-kitchen-readme.pdf - A PDF help file to help you upload and configure this template.
- skulls-bg.jpg - The background image for the header and footer sections
- hells-kitchen-logo.gif - The header banner used in the demo
- hells-kitchen-logo.psd - The PSD for the header logo, which you can adapt for your own blog title.
Back-up any important widgets
When you upload a new template to your blog, you may be prompted to delete some of your existing widgets. This is because the new template does not have "placeholders" for all existing widgets within the code.If your existing template includes many important widgets, it is good practice to back-up these widgets before uploading a new template. Peter Chen of Blogger Tips and Tricks recently posted a great article explaining how to back-up your Blogger gadgets.
You may also like to read my tutorial about transferring widgets from one template to another.
Uploading the XML file to your blog
Once you have extracted the files and have backed up any important widgets, log in to your Blogger dashboard and select the blog you wish to upload this template to.
Then go to Layout>Edit HTML. Near the top of the screen, you will see the following section:
Click the "Browse" button, and locate the "hells-kitchen.xml" file where it is saved on your hard drive. Then click the "Upload" button.
You may be prompted to delete some of your existing widgets, so be sure you have backed up these widgets if they are required in your new template design (see above).
Finally, you should see a message which says "Your changes have been saved. View blog". This means that your template has been successfully uploaded, and you can now take a look at your new design.
Configuring your new template
Navigation Links
The Hell's Kitchen template contains a Links List widget in the header which provides navigation links.
To make these links appear, you need to go to Layout>Page Elements in your Blogger dashboard, click the "Edit" link for the Links List widget, and add your links as required.
These links will automatically appear side-by-side to the right of the blog title. As this section is 400px wide, you can add around 4 or 5 links of average sized link text before your links will appear on a new line beneath.
Adding a logo to the header
In the demonstration blog for Hell's Kitchen, I used a custom header image (which you can find i the download folder). This image is 400px wide, and uses the Bleeding Cowboys font from DaFont.com (free for personal use).I have included the PSD source file in the download folder which you can adapt to include your own blog title. Be sure to "Save for web" in GIF format, and use a dark grey color as the background on which transparency is overlaid.
Alternatively, you can create your own logo (if desired), which would need to be no wider than 400px.
Once you have modified or created your logo, go to Layout>Page Elements in your Blogger dashboard and click on the "Edit" link for the Header widget.
Click the "Browse" button to select the logo image from your computer, and ensure you have checked the "Use instead of title and description" selection so this will display instead of the text-based title and description.
Finally, save these changes and enjoy your Halloween themed Blogger layout!
More Halloween Goodies for your Blogger blog
Last year, I released two other free Halloween themed templates for Blogger which you can download below:Smashing Magazine is also offering a selection of high quality Halloween goodies which you can use to decorate your blog and desktop:
I haven;t had much time to research Blogger downloads for Halloween, so if you have designed or know of other downloads, please add these in the comments below and I will update this post with the information.
Final words
Lastly, I want to apologise for having spent so much time away from my blog. For various personal reasons, I needed to take some time off.But I'm back now, and hope to provide you with some great Blogger tutorials, free templates and more to make-up for the time I've spent offline ;)
I hope you enjoy using this template in your Blogger blogs! Please let me know your opinions by leaving your comments below.
Friday, 3 October 2008
"Premium" Blogger Templates now available from Theme Forest
 Theme Forest is the first template marketplace I've encountered which offers premium Blogger templates for download, alongside web templates and themes for other CMS's.
Theme Forest is the first template marketplace I've encountered which offers premium Blogger templates for download, alongside web templates and themes for other CMS's.At the time of writing, there are 7 premium Blogger XML templates available for download, though I suspect many more will become available in the coming weeks as more designers create themes for our favorite blogging platform.
These themes are very reasonably priced (between $10 and $12 at the moment) and as they are offered as premium downloads, they have been designed exclusively by the theme author.
My offerings on Theme Forest
For some time, I have considered designing premium Blogger templates, but had been anxious about the amount of time and work involved in creating a site through which to sell these. So when I discovered Theme Forest, I decided this would be a much better entrance for me into the realm of premium template sales.At present, you can find two of my own Blogger template designs available in the marketplace: Lotus and Underland:
Both of these themes are three column designs and, as you should expect of a premium theme, these offer many non-standard features. The download files include all template images used in the theme and a comprehensive PDF which includes instructions for upload and set-up.
Here you can browse the full selection of Blogger themes on Theme Forest.
I also have two more premium themes in progress which should be complete and ready for sale in the next couple of weeks.
Will I still be creating FREE Blogger templates?
Of course! Blogger Buster is my pride and joy: I love writing about Blogger and creating templates for others to use, and I assure you that I'll continue to create free templates too.As I'm sure many of you will understand, I do still need to put food on the table. Anything I earn from designing for Theme Forest will be extra income which enables me to spend more time researching and blogging than working on freelance projects.
Downloading themes from Theme Forest
Theme Forest is one of three marketplaces housed on the Envato blog network (the others being FlashDen and Audio Jungle).To purchase a theme or other offering from these marketplaces, you need to register your free account and make a deposit (min $20) which can be spent on any of the marketplaces, and on any theme.You can make a purchase by choosing the "purchase" link on any theme page, and as far as I can tell, these downloads are available for you to access at any time, ensuring you can download any updates or changes to your themes which have been made by the theme author.
Become a Theme Forest author!
Those of you who design Blogger templates may be interested in how easy it is to become a theme author, so I'll fill you in on the details.To become an author, you first need to register your account, then read through a comprehensive tutorial which explains the process and responsibilities of becoming an author.
Before you can upload files, you need to complete a questionnaire to ensure you understand the terms and conditions, and how to organize/upload your themes and files. After this, you will be able to upload your templates and themes for review by a member of staff.
How themes are priced
Once you have uploaded themes for review, your work will be assessed for quality and assigned a price (we cannot choose the prices for our own work at present).Wordpress themes seem to attract the highest prices, while Blogger and general Site templates are priced bwtween $10 and $15.
Earnings and referrals
When you first become an author, you will earn 25% of all sales. Once you have sold more than $500 worth of themes, you will be offered the opportinity to become an "exclusive author": this means that you can choose to sell your themes exclusively through the Theme Forest marketplace, and your commission will increase to 35% (and possibly up to 50% in the future).To many, this may see, a very low commission for theme authors (I must admit I'm a little disappointed to earn only $2.50 each time one of my own themes is downloaded). However, I should point out that Theme Forest take on the responsibility of advertising, hosting, distribution of files and so on. This means that authors have no other work than designing and uploading their themes, as all other requirements are taken care of by Theme Forest staff.
Referrals generate 50% in commission. This means that if you refer a new user who deposits $20 across the Envato marketplace network, you will earn $10. This offers much more incentive for authors to generate referrals for their themes and for users to promote the availability of themes from their own sites.
What do you think?
I would love to know your opinions about Theme Forest as a purchaser or author, and any feedback you may have about the premium Blogger themes I have created, so please feel free to leave your comments and opinions below.Thursday, 2 October 2008
Add a "breadcrumb" trail and status messages to your blog
An important (and often overlooked) aspect of good blog design is navigation. In order to encourage visitors to read more of your posts, stay longer and make repeated visits, you need to make it easy for readers to navigate and find the information they need!
Adding a list of related posts, links to recent articles and easily accessible categories are among the most effective techniques. Another method which I have noticed in many popular blogs is the "breadcrumb trail": a message above posts which explains how the page being read fits into the heirachy of the blog, with liks to the containing categories.
Hoctro wrote a very useful tutorial which explains how to add a "breadcrumb trail" on item pages in Blogger. However, I preffered to use a method which would display a message on all pages of the blog, including Archives and Search/Label pages. So in this tutorial, I'll explain how to add a status message for each page of your blog, with links to the containing pages for easy reference and increased page views.
On the home page:
On item pages:
On archive pages:
On search/label pages:
As you may notice, the default "status message"which appears on your search/label pages is replaced by this new breadcrumb trail, ensuring that this area blends completely with your blog design.
I have tried to ensure the code used in this tutorial will allow the "breadcrumb trail" to blend with other elements of your template, though you can also customize the code and styling to control the design even more.
Just before this tag, add the following lines of code:
If your template does not include the variable $bordercolor, replace this phrase with the hex value of a chosen color instead (eg: #000000 for black).
Now preview your template. In the preview, you should see the "Welcome to [your blog name]" message which tells you this customization has worked. If nescessary, you may want to add more margins/padding/a background color to the style statements for #places.
Once you have finished, you are ready to save your template. You can then take a look at various pages in your blog to see how this breadcrumb trail operates.
Adding a list of related posts, links to recent articles and easily accessible categories are among the most effective techniques. Another method which I have noticed in many popular blogs is the "breadcrumb trail": a message above posts which explains how the page being read fits into the heirachy of the blog, with liks to the containing categories.
Hoctro wrote a very useful tutorial which explains how to add a "breadcrumb trail" on item pages in Blogger. However, I preffered to use a method which would display a message on all pages of the blog, including Archives and Search/Label pages. So in this tutorial, I'll explain how to add a status message for each page of your blog, with links to the containing pages for easy reference and increased page views.
How the status messages will appear in your blog
Here are some screenshots of how this customization would appear in your blog design:On the home page:
On item pages:
On archive pages:
On search/label pages:
As you may notice, the default "status message"which appears on your search/label pages is replaced by this new breadcrumb trail, ensuring that this area blends completely with your blog design.
I have tried to ensure the code used in this tutorial will allow the "breadcrumb trail" to blend with other elements of your template, though you can also customize the code and styling to control the design even more.
How to add the "breadcrumb trail" to your Blogger template
This is a surprisingly easy customization to add to your Blogger template, and can be achieved in only three steps:Step 1
Go to Layout>Edit HTML in your Blogger dashboard and ensure you have checked the "expand widget templates" box.Step 2
Using your browser search function, locate this exact phrase in your Blogger template code:<b:include data='top' name='status-message'/><div id='places'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<div class='breadcrumbs'>
Welcome to <data:blog.title/>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
» <span class='post-title entry-title'><data:post.title/></span>
</b:loop>
</b:if>
</b:loop>
</div>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'>
<a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</div>
</b:if>
<b:else/>
<b:if cond='data:navMessage'>
<div class='breadcrumbs'>
<data:navMessage/>
</div>
</b:if>
</b:if>
</div><!-- end places -->Step 3
Find the closing </b:skin> tag in your template (again using your browser search function if it is helpful).Just before this tag, add the following lines of code:
#places {
border: 1px solid $bordercolor;
padding: 5px 15px;
margin: 10px 0;
line-height: 1.4em;
}If your template does not include the variable $bordercolor, replace this phrase with the hex value of a chosen color instead (eg: #000000 for black).
Now preview your template. In the preview, you should see the "Welcome to [your blog name]" message which tells you this customization has worked. If nescessary, you may want to add more margins/padding/a background color to the style statements for #places.
Once you have finished, you are ready to save your template. You can then take a look at various pages in your blog to see how this breadcrumb trail operates.
Your opinions?
I hope this tutorial may be a useful method for enhancing navigation and page-views in your own Blogger template. Please let us know what you think of this hack or how you may have adapted this for your own requirements by leaving a comment below.Tuesday, 30 September 2008
Introducing "We Love Blogger"!
As today is my birthday, it seems the most appropriate time to introduce you all to my latest blogging venture.
We Love Blogger is a gallery and news portal for Blogger fanatics! Here you will find great Blogger designs to inspire you; links to the latest Blogger news and useful tutorials to help you build a better blog.
The home page should provide easy access to the areas of most interest, with the gallery on the left, news/tips in the center, and a regular sidebar on the right.
In the header, you will find links to submit a new design or news article for later submission to the site.
We Love Blogger is an idea I have had for some time. As you may have read in my previous showcase articles, I love to be inspired by great designs (especially those which prove the potential of Blogger as a blogging platform).
Learning from the experience of other bloggers is important and highly useful when discovering new and interesting functions for this platform. On Blogger Buster, I think tutorials and lengthy articles have become an expectation. Rather than add many short posts and links on this site, I feel it's more useful for readers (and better coverage for Blogger authors) to feature their articles on a dedicated site.
At present, the design (and some functions) of We Love Blogger is not quite complete. Once I am home from vacation, I'll be sure to enhance the overall look and some usability issues for the site to make it a better place to visit and find articles of interest.
In the meantime, please visit We Love Blogger, let me know what you think and also any suggestions for how the site can be improved. I hope you enjoy We Love Blogger and will find this a useful addition to the Blogger Buster family of sites.
Sunday, 28 September 2008
Off for a week!
For the next week, I'll be basking in the sun with my family as we're going on a long overdue holiday. This means I'll be unavailable to answer any emails or comments until Monday 6th October, though I have scheduled some posts to be published in my absence ;)
In particular, watch out for an announcement on Tuesday (which incidentally is also my birthday).
See you soon everyone!
In particular, watch out for an announcement on Tuesday (which incidentally is also my birthday).
See you soon everyone!
Subscribe to:
Comments (Atom)























