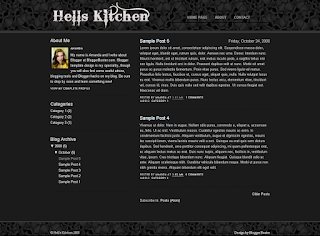
 In the spirit of Halloween, I have designed another dark and spooky Blogger template for your free download. Hell's Kitchen is a wide two column theme, with a sidebar floated to the left and integrated navigation links in the header.
In the spirit of Halloween, I have designed another dark and spooky Blogger template for your free download. Hell's Kitchen is a wide two column theme, with a sidebar floated to the left and integrated navigation links in the header.All of the fonts and colors used in this theme are customizable through the Fonts and Colors section of the Blogger dashboard. It's easy to use, and should work "right out of the box" with little customization required.
Take a look at the Hell's Kitchen demonstration blog to see this design in action.
The header and footer sections include a "skulls" background image which is a slightly modified version of the "Bones" tile from DinPattern. I've also included the PSD of the header banner so you can modify this for your own requirements. The font used in this header banner is "Bleeding Cowboys" by Last Soundtrack which you can download for free from DaFont.com.
Preview Hell's Kitchen
Download the "Hell's Kitchen" Blogger Template Package (Zip File)
How to upload this template
Included in the Zip folder, you will find the following files:- hells-kitchen.xml - The actual template file
- hells-kitchen-readme.pdf - A PDF help file to help you upload and configure this template.
- skulls-bg.jpg - The background image for the header and footer sections
- hells-kitchen-logo.gif - The header banner used in the demo
- hells-kitchen-logo.psd - The PSD for the header logo, which you can adapt for your own blog title.
Back-up any important widgets
When you upload a new template to your blog, you may be prompted to delete some of your existing widgets. This is because the new template does not have "placeholders" for all existing widgets within the code.If your existing template includes many important widgets, it is good practice to back-up these widgets before uploading a new template. Peter Chen of Blogger Tips and Tricks recently posted a great article explaining how to back-up your Blogger gadgets.
You may also like to read my tutorial about transferring widgets from one template to another.
Uploading the XML file to your blog
Once you have extracted the files and have backed up any important widgets, log in to your Blogger dashboard and select the blog you wish to upload this template to.
Then go to Layout>Edit HTML. Near the top of the screen, you will see the following section:
Click the "Browse" button, and locate the "hells-kitchen.xml" file where it is saved on your hard drive. Then click the "Upload" button.
You may be prompted to delete some of your existing widgets, so be sure you have backed up these widgets if they are required in your new template design (see above).
Finally, you should see a message which says "Your changes have been saved. View blog". This means that your template has been successfully uploaded, and you can now take a look at your new design.
Configuring your new template
Navigation Links
The Hell's Kitchen template contains a Links List widget in the header which provides navigation links.
To make these links appear, you need to go to Layout>Page Elements in your Blogger dashboard, click the "Edit" link for the Links List widget, and add your links as required.
These links will automatically appear side-by-side to the right of the blog title. As this section is 400px wide, you can add around 4 or 5 links of average sized link text before your links will appear on a new line beneath.
Adding a logo to the header
In the demonstration blog for Hell's Kitchen, I used a custom header image (which you can find i the download folder). This image is 400px wide, and uses the Bleeding Cowboys font from DaFont.com (free for personal use).I have included the PSD source file in the download folder which you can adapt to include your own blog title. Be sure to "Save for web" in GIF format, and use a dark grey color as the background on which transparency is overlaid.
Alternatively, you can create your own logo (if desired), which would need to be no wider than 400px.
Once you have modified or created your logo, go to Layout>Page Elements in your Blogger dashboard and click on the "Edit" link for the Header widget.
Click the "Browse" button to select the logo image from your computer, and ensure you have checked the "Use instead of title and description" selection so this will display instead of the text-based title and description.
Finally, save these changes and enjoy your Halloween themed Blogger layout!
More Halloween Goodies for your Blogger blog
Last year, I released two other free Halloween themed templates for Blogger which you can download below:Smashing Magazine is also offering a selection of high quality Halloween goodies which you can use to decorate your blog and desktop:
I haven;t had much time to research Blogger downloads for Halloween, so if you have designed or know of other downloads, please add these in the comments below and I will update this post with the information.
Final words
Lastly, I want to apologise for having spent so much time away from my blog. For various personal reasons, I needed to take some time off.But I'm back now, and hope to provide you with some great Blogger tutorials, free templates and more to make-up for the time I've spent offline ;)
I hope you enjoy using this template in your Blogger blogs! Please let me know your opinions by leaving your comments below.

No comments:
Post a Comment