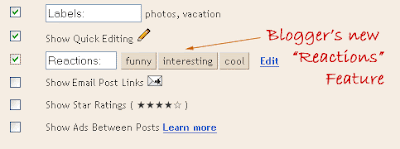
The "Reactions" add-on is currently available through Blogger in Draft, though looks set to be moved over to the regular Blogger interface soon enough. It can be moved around like other elements in the post-footer and will adapt to the color scheme of your blog template. You can customize the buttons and labels through the "Blog Posts" widget in your dashboard if you prefer to use something different to the "funny/interesting/cool" labels which are implemented by default.
How to add "Reactions" to your Blogger template
To add this new function to your Blogger layout, you will need to activate the feature through Blogger in Draft. Once logged in to your Draft dashboard, go to Layout>Page Elements and click the "Edit" link for the "Blog Posts" widget.In this pop-up window, you will see the option to add "Reactions" to your posts:
Tick the options box and edit the labels for your buttons as required. Then finally save this setting.
Adding the required code to your template
Depending on the type of template you are using, you will need to use one of two methods to add the required code to your template.If you are using a default Blogger template with no modifications to widgets or the post layout...
Go to the Layout>Edit HTML page in your Blogger dashboard, and look for the "Revert Widget Templates to Default" link near the bottom of the page.
Clicking on this link will replace all of the widget templates with the updated code. All of your existing widgets will remain, so don't worry about losing any data! Instead, this will simply replace outdated code with new code, and ensure you can add all of Blogger's new features with ease.
If you use a customized/third party template...
You will need to add the required code to your template manually.
In this case, go to Layout>Edit HTML in your Blogger dashboard and check the "Expand widget templates" box.
Next, search for the following line of code (or similar):
<p class='post-footer-line post-footer-line-1'>Immediately after this line, add the following section of code:
<span class='reaction-buttons'>Preview your template to see the "Reactions" add-on appear beneath each of your blog posts, and finally, save this new addition to your template.
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' width='100%'><tr>
<td valign='center'><span class='reactions-label'>
<data:top.reactionsLabel/></span>
</td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
If you cannot find the "post-footer-line" in your blog template, search for
<p><data:post.body/></p> instead, and paste the code immediately after this line.Color Schemes for the Reactions Add-on
The colors for the reactions add-on are taken from existing variables in your color scheme:- Foreground: textcolor, textColor, mainTextColor
- Highlight: linkcolor, linkColor, mainLinkColor
To learn more about this new feature, be sure to read the announcement post on Blogger in Draft. Please let me know if there's anything else you need to know about this new feature by leaving your comments below.


No comments:
Post a Comment