There are several advantages to using this method:
- Special characters are more likely to be recognized and correctly displayed
- This method does not rely on externally hosted scripts, which makes the widget load much faster
- It is much easier to make alterations to the widget
- Comments are displayed in list format, and can automatically be styled to match the design of your blog.
At present, you would need to edit the contents of your Blogger template to add this new version of the "recent comments" widget due to current problems with Blogger's "Add widget" API. As soon as I am able to access the API successfully, I will work on a widget installer which will enable you to add this new widget with ease.
For now, here are the instructions to add this widget to your template by customizing your blog's HTML code.
How to add the new "Recent Comments" widget to your Blogger layout
Step One: Back up your template!
Firstly, you should make a full back-up of your existing template. This will enable you to restore your template to it's original composition if you accidentally make a mistake.
To make a back-up of your blog template, go to Layout>Edit HTML in your Blogger dashboard, and click the "Download full template" link near the top of the page.
This allows you to save a copy of your template to your computer as an XML file. Rename your template to help you find it easily, being sure to retain the ".xml" extension.
Step Two: Add new code to your template
In this step, we will add a complete widget (including the widget template) by adding HTML code.For this, you will need to access the Edit HTML page for your Blogger template. Do not click the "Expand widget templates" box as this may make it more difficult for you to see where the code should be added.
Using your browser's search function (CTRL+F or CMD+F) locate the following line of code:
<b:section class="sidebar" id="sidebar" preferred="yes"><b:section which references the "class" or "ID" of sidebar.Immediately after this line, paste this entire section of code:
<b:widget id='Feed99' locked='false' title='Recent Comments' type='Feed'>Then preview your template. If you have made any errors in pasting this section of code, you will notice the error in your preview, or will receive an error message. If this is the case, click the "Clear Edits" link near the bottom of the page to revert your template back to normal, then begin again.
<b:includable id='main'>
<h2><data:title/></h2>
<div class='widget-content'>
<ul expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<b:loop values='data:feedData.items' var='i'>
<li>
<a expr:href='data:i.alternate.href'>
<b:if cond='data:showItemAuthor'>
<b:if cond='data:i.author != ""'>
<span class='item-author'>
<data:i.author/> said:
</span>
</b:if>
</b:if>
<span class='item-title'>
<data:i.title/>
</span>
<b:if cond='data:showItemDate'>
<b:if cond='data:i.str_published != ""'>
<span class='item-date'>
on <data:i.str_published/>
</span>
</b:if>
</b:if>
</a>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget id='Feed2' locked='false' title='Recent Posts' type='Feed'>
<b:includable id='main'>
<h2><data:title/></h2>
<div class='widget-content'>
<ul expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<b:loop values='data:feedData.items' var='i'>
<li>
<span class='item-title'>
<a expr:href='data:i.alternate.href'>
<data:i.title/>
</a>
</span>
<b:if cond='data:showItemDate'>
<b:if cond='data:i.str_published != ""'>
<span class='item-date'>
- <data:i.str_published/>
</span>
</b:if>
</b:if>
<b:if cond='data:showItemAuthor'>
<b:if cond='data:i.author != ""'>
<span class='item-author'>
- <data:i.author/>
</span>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
To offer a better understanding of where to paste the above section of code, here is an annotated screenshot:
Once you have correctly pasted this code, save your template. At first you will not be able to see the recent comments widget appear in your blog layout. We need to add the URL for your comments feed and tweak a few options before the widget will appear.
Step 3: Add Comment Feed URL
The final step to adding this new recent comments widget is to add the Feed URL for your comments feed.To do this, go to Layout>Page Elements where you should see a new "Recent Comments" feed appear at the top of your sidebar.
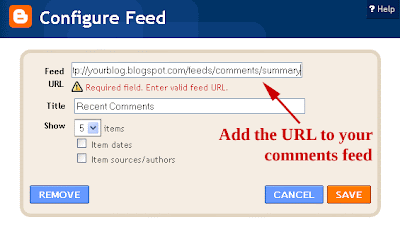
Click on the "Edit" link for this widget, where you will be presented with the regular pop-up screen for a Feed Widget:
You need to add the URL of your blog's comment feed in the "Feed URL" box.
The default URL for your blog's comment feed will be something like this:
http://yourblog.blogspot.com/feeds/comments/default
Where "yourblog.blogspot.com" is the URL of your blog. If you use a custom domain, change this to the actual URL of your blog. For example, the URL for the Blogger Buster comments feed is
http://www.bloggerbuster.com/feeds/comments/defaultYou should also tick at least the "Item Sources/Authors" box as this field will be used to display the commenter's name.
Optionally, you could also tick the "Item Dates" option if you would prefer to display the date when comments were added.
Once you have added the URL to your comments feed and ticked the appropriate options, click the "Save" button and take a look at your blog. You should now see your new "recent comments" widget appear in your blog layout.
When this widget is installed, you can move it around to a different part of your layout on the Layout>Page Elements page. As each entry of the comments feed is presented as a list item, the widget should take on the appearance of other list-type widgets in your layout.
Comments? Suggestions?
I hope this new version of the recent comments widget will be suitable for most needs and is easy to install in your Blogger template. Please let me know if you experience any problems when using this widget, or if you have any suggestions for how it may be improved, by leaving your comments below.Initial photo by Rightee (Flickr Creative Commons).



No comments:
Post a Comment